
مع الإقبال المتزايد على استخدام تطبيقات الجوال، أصبحت لا تخلو أيّ شركة أو نشاط تجاري من تطبيقها الخاص الذي يقدّم خدمات الشركة ويجعل عملائها أقرب إليها. ولكن، ما هي المعايير التنافسية التي تميز بين التطبيق الجيد والسيئ؟ وما الفرق بينهما؟ تعتمد هنا الجودة وقابلية الاستخدام بشكلٍ كبير على تصميم تطبيقات الجوال. فكيف يمكن تصميم تطبيق احترافي لأعمالك؟
جدول المحتويات:
- ما المقصود بتصميم تطبيقات الجوال؟
- خطوات تصميم تطبيق جوال لأعمالك
- 5 نصائح للحصول على تصميم تطبيقات احترافي
- الواجهات الرئيسية في تصميم تطبيقات الجوال
ما المقصود بتصميم تطبيقات الجوال؟
تعتني مرحلة التصميم الخاصة بتطبيقك في الهيئة التي سيظهر بها للجمهور، وبالكيفية التي سيخدم بها العملاء وينفذون عبرها الإجراءات المختلفة. باختصار، تصميم تطبيقات الجوال هو توظيف الجوانب الجمالية والوظيفية للتطبيق معًا. وغالبًا ما يُطلق عليه مصطلح UI/UX، وهو اختصار للقسمان الرئيسيان لهذه المرحلة:
- تصميم تجربة المستخدم UX: يتم هنا دراسة جميع الجوانب المؤثرة في التطبيق، مثل طبيعة الجمهور المستهدف والمتطلبات. ومن ثم تحديد الآلية التي سيعمل بها التطبيق وينتقل بالعميل من شاشة لأخرى.
- تصميم واجهة المستخدم UI: وتعتمد على المرحلة السابقة في توظيف المعايير المحددة، وبناء المظهر النهائي لواجهات التطبيق التي سيتعامل معها المستخدم بشكلٍ مباشر. بإضافة الألوان والرسوم اللازمة لتعزيز عامل الجاذبية.
خطوات تصميم تطبيق جوال لأعمالك
لا تقتصر عملية تصميم تطبيقات الجوال على خطوة واحدة ومباشرة، بل تضم عدة مراحل من المهم إعطاء لكل مرحلة منها حقها الكامل؛ للحصول على تصميم متقن ومتكامل. تبدأ عبر هذه الخطوات بتحديد أهدافك بعناية، حتى تصل إلى التصميم النهائي لإطلاق تطبيقك:
الخطوة الأولى: حدد أهداف التطبيق
يعد تحديد الأهداف خطوة لا غنى عنها لأي مشروع، وهو بمثابة بوصلة تستعين بها لإتمام الخطوات التالية بدقة، أما إهمال هذه الخطوة قد يتسبب بالكثير من التعديلات والتحسينات الجوهرية لتصميمك، مما يعرقل سير العمل بكفاءة. لتحديد أهدافك بعناية، وفّر إجابات مقنعة ودقيقة للأسئلة التالية:
- ما الغرض الأساسي من التطبيق؟ وما هي مهمته؟
- ما هي المشكلة التي سيحلها التطبيق للمستخدمين؟ وكيف يمكن جذبهم؟
- من هو الجمهور المستهدف؟
- ما هي الميزة التنافسية التي سيقدمها التطبيق؟
الخطوة الثانية: حلل السوق المستهدف
يعتمد نجاح تصميم تطبيقات الجوال على عاملين مؤثرين رئيسيين، وهما جمهورك الذي سيستخدم التطبيق، والمنافسين الذين يتسابقون معك لاستقطاب الجمهور. لذا من المهم تولية الطرفين الاهتمام والتحليل اللازم.
ابدأ بجمع بيانات جمهورك والبحث في احتياجاتهم وتفضيلاتهم، ما المشاكل التي يعانون منها في مجال عمل تطبيقك؟ ركز على نقاط الألم هذه للخروج بأنسب الحلول والخصائص. يمكنك الاعتماد على الاستبيانات أو مواقع التواصل الاجتماعي أو محركات البحث لهذا الجانب.
أما بالنسبة للسوق المنافس، فينبغي مراجعة أعمالهم وأنماط التصميم التي يتبعونها، إضافةً للخصائص المضمنة؛ لتتمكن من خلق قيمة تنافسية تتغلب بها عليهم قدر الإمكان. اهتم بجانب تجربة المستخدم عند معاينة التطبيقات المنافسة، لتتعرف على الوسائل الأنسب في إجراء العمليات وتبني رحلة عميل مثالية خلال تصفح التطبيق. راجع أيضًا التقييمات الخاصة بكل تطبيق وأوجِد حلول للمشاكل التي تواجه معظم المستخدمين. ثم دوّن ملاحظاتك بعناية لتؤخذ بالحسبان.
الخطوة الثالثة: حدد خصائص التطبيق
بعد الاطلاع على الخصائص التي يتيحها المنافسين في مجالك، والمتطلبات التي يبحث عنها الجمهور، تستطيع الآن تحديد الخصائص والمزايا التي سيتمتع بها تطبيقك بدقة. حدد بالبداية الخصائص الرئيسية لتكون الأولوية الأولى لها، ثم الخصائص الأقل أهمية والمزايا الإضافية التي تزيد من قيمة علامتك التجارية.
على سبيل المثال، لنفترض أنك تود تصميم تطبيق توصيل طلبات، يرتكز التطبيق على إمكانية تصفح المنتجات أو الخدمات ومن ثم تعبئة تفاصيل الطلب والعنوان. ويمكنك إضافة خاصية التتبع المباشر للطلب عبر الخريطة كميزة قوية تزيد من سهولة وفاعلية الطلب بالنسبة للعملاء.
الخطوة الرابعة: ضع خطة عمل محكمة
اعتمادًا على الخطوات السابقة والمعرفة العميقة التي كونتها عن تصميم تطبيقك، ابدأ بوضع خطة عمل تنفيذية للمراحل التالية، تضمن فيها جدولًا زمنيًا تقديريًا لعملية التصميم، مع الحرص على وضع محطات جزئية Milestones تراجع فيها نتائج العمل أولًا بأول. تُعدّ هذه المرحلة أيضًا مناسبة لتحديد الأمور الماليّة، مثل ميزانيّة المشروع بصورة كاملة ودراسة التكاليف المختلفة مثل أجور المطوّرين والمصممين.
إدراكك لحجم كل ميزة ومتطلبات تنفيذها سيساعدك على تقدير كل جزء من الخطة بدقة، انتقل للخطوة التالية بعد تكوين رؤية شاملة ودقيقة للوقت والمجهود المطلوب لإنجاز تصميم التطبيق وتتبع مراحله.
الخطوة الخامسة: رسم الإطار الشبكي Wireframe
في المراحل الأولى من تصميم تطبيقات الجوال، يكون تصوّر شكل التطبيق النهائي وطريقة عمله صعبًا بعض الشيء، لذا تُعدّ الإطارات الشبكية وسيلة مناسبة لتحقيق هذا الغرض. وهي وسيلة لتوضيح تصميم وعدد واجهات التطبيق بشكل مجرد، بوضع العناصر الرئيسية في كل واجهة، وتحديد نقاط التفاعل وكيفية الانتقال من شاشة لأخرى عبر التطبيق.
لا يحتوي الإطار الشبكي على أيّ من العناصر الجمالية والتصميميّة مثل نوع الخطّ والألوان والصور والرسومات. يمكنك النظر إليه كمخطّط لبناء منزل، إذ يضمّ مخطط البناء على العناصر الهيكلية الرئيسيّة مثل الجدران والأبواب بالإضافة لتمديدات التدفئة والكهرباء، لكنّه لا يصف ألوان أوراق الجدران أو تصميم النوافذ، فوظيفته إبراز العناصر الوظيفية فقط. ويجب أن يوضح الجوانب التالية:
- الآلية التي سيساعد التطبيق المستخدمين خلالها.
- رحلة المستخدم ضمن التطبيق بعد كل تفاعل وضمن كل واجهة.
- موقع العناصر البصرية الرئيسية مثل المحتوى وأزرار الانتقال على الشاشة.
الخطوة السادسة: إعداد العناصر المرئية وإرشادات التنسيق
الآن وبعد أن حددت هيكلية التطبيق، حانَ وقت التصميم! لكنّنا لن نباشر بتصميم الواجهات على الفور بعد، بل سننشئ ما يدعى ملف “إرشادات التنسيق” أو التصميم Design Guide، الذي يحتوي على جميع العناصر المرئية التي ستُستخدم ضمن التطبيق. يتضمّن ذلك الخطوط المستخدمة في التطبيق وأحجامها، والألوان، بالإضافة لمختلف عناصر المستخدم الأخرى، مثل الأزرار وعناصر التحكّم بأشكالها، وغيرها.
تهدف هذه المرحلة إلى تصميم مختلف العناصر بالتوافق مع بعضها البعض لتُستخدم في واجهات التطبيق بصورة موحّدة. يضمن ذلك تسريع عملية التصميم وسهولة إنشاء واجهة جديدة بسرعة وبشكلٍ متناسق مع التطبيق ككلّ.
الخطوة السابعة: تصميم واجهات المستخدم
تستطيع الآن البدء بالتصميم الفعلي لكل واجهة، ليظهر أمامك المظهر النهائي للتطبيق. اعتمد على مخطط الإطار الشبكي ووظف إرشادات التنسيق والعناصر المرئية بعناية تامة. توجد عدة برامج خاصة بتصميم تطبيقات الجوال، أبرزها Sketch لنظام ماك Mac، وبرنامج Adobe XD. لا يجب أن تأخذ هذه الخطوة وقتًا طويلاً على الرغم من أن النتيجة النهائية ترتكز عليها، فالأساسيات اللازمة لبنائها بسرعة وفاعلية موجودة بالفعل.
الخطوة الثامنة: التأكد من صحة وجودة التصميم
تحتوي برامج التصميم على خاصية المحاكاة للتطبيق، لتستطيع استعراض العمل. سيمكنّك ذلك من تجربة التطبيق قبل برمجته، بالانتقال من واجهة لأخرى عبر نقاط التفاعل التي تربط الواجهات مع بعضها البعض. عاين محتويات كل واجهة بدقة، واهتم بتجربة المستخدم الموظفة، بأن تكون واضحة، وأن تكون العناصر الرئيسية سهلة الوصول والفهم. ثم أعطِ أي تعديلات لازمة لتخرج بالنتيجة النهائية الأنسب.
هذه هي خطوات تصميم تطبيقات الجوال الرئيسية، مع إمكانية وجود عدة مخططات ومراحل تتخلل العمل، مثل النموذج الأولي للتصميم. بشكلٍ عام، نجد أن خطوات التصميم كثيرة وتتطلب قدرًا عاليًا من الخبرة. يمكنك اختصارها جميعًا بالحصول على قالب جاهز تستطيع تكييفه لتصميم تطبيقك عبر متجر بيكاليكا لبيع المنتجات الرقمية في العالم العربي. وفي حال كنت مصمّم تطبيقات جوال متمرس، فيمكنك الالتحاق بسوق العمل عن طريق بيكاليكا أيضًا، لتعرض أعمالك للبيع عبر المنصة.
5 نصائح للحصول على تصميم تطبيقات احترافي
بغض النظر عن مجال تطبيقك، يمتثل تصميم تطبيقات الجوال بالعموم إلى عدة معايير ومبادئ، يجب الاعتناء بتوظيفها لضمان نجاح التطبيق بعد إطلاقه واستخدامه. إليك أبرز النصائح التي ستساعدك على ذلك:
1. تابع توجهات التصميم باستمرار
أنماط التصميم تتجدد باستمرار، وتبتكر الشركات أنماط وتنسيقات خاصة بها لتنفرد عبرها بين المنافسين. لذا من المهم أن تكون ملمًا بجميع التوجهات في المجال الخاص بتطبيقك، لتضمن تصميم تطبيق في مستوى توقعات الجمهور وقادر على المنافسة. لا ننصحك بنسخ تصميم عصري معين، بل ملاحظة الأمور المشتركة بين التطبيقات ومحاولة الابتكار والاستلهام. يمكنك متابعة عدة مواقع مفيدة، مثل Dribble وبيهانس Behance.
2. راعِ سهولة التصفح عبر الجوال
محدودية حجم شاشة العرض أمر يجب أخذه بالحسبان أثناء توزيع العناصر على واجهات المستخدم. يمكن تحقيق ذلك بأن تكون نقاط التفاعل واضحة ولكن لا تغطي باقي المحتوى بنفس الوقت، باختيار أماكن تقليديّة لعناصر التصفح، بأن يكون التنقل بين الواجهات الرئيسية عبر شريط أسفل شاشة التطبيق، أو زر على الزاوية اليمنى واليسرى.
استخدام الرموز أمر شائع أيضًا بدلًا من استخدام الكلام النصّي، على سبيل المثال استخدام الأسهم بدلًا من “التالي” و”السابق”. المهم أن تنتقي رموزًا يُعرف الغرض منها فورَ رؤيتها؛ كرمز المنزل للصفحة الرئيسية.
3. تجنب تشتيت انتباه المستخدم
إضافة بعض العناصر الجمالية والانتقالات المتنوعة بسلاسة أمر لا بدّ منه في أيّ تطبيق؛ لضمان جذب انتباه المستخدم، فعيْن المشاهد لا تُفضل الواجهات المليئة بالنصوص أو الخالية من الألوان والأشكال. لكنّ زيادة استخدامها يشتّت المستخدم ويجعل تركيزه منقسمًا ما بين العناصر الجماليّة والمعلومات الهامّة. لذا أضف العناصر الجمالية بعناية، بدون أن تزيدها عن العناصر الضرورية التي تعبر عن أساس ووظيفة التطبيق.
4. اجعل تصميمك متوافقًا مع أحجام الشاشات المختلفة
تتعدد أحجام شاشات الهواتف تبعًا لنوعها وإصدارها، إضافةً لوجود أجهزة التابلت اللوحية والآي باد، التي عادةً ما تكون أكبر من الهاتف الخلوي. وجميعها تستخدم تطبيقات الجوال، لذا يجب مراعاة التفاوت بين أحجام الأجهزة ليكون التصميم متوافقًا ومناسب. يساهم ذلك في توفير تجربة مستخدم مثالية، وإبراز تصميمك بحلة احترافية. فعدم الاهتمام لحجم شاشة التابلت مثلًا، يُظهر العناصر المضمنة في التصميم بشكل صغير يصعب فهمه والتفاعل معه.
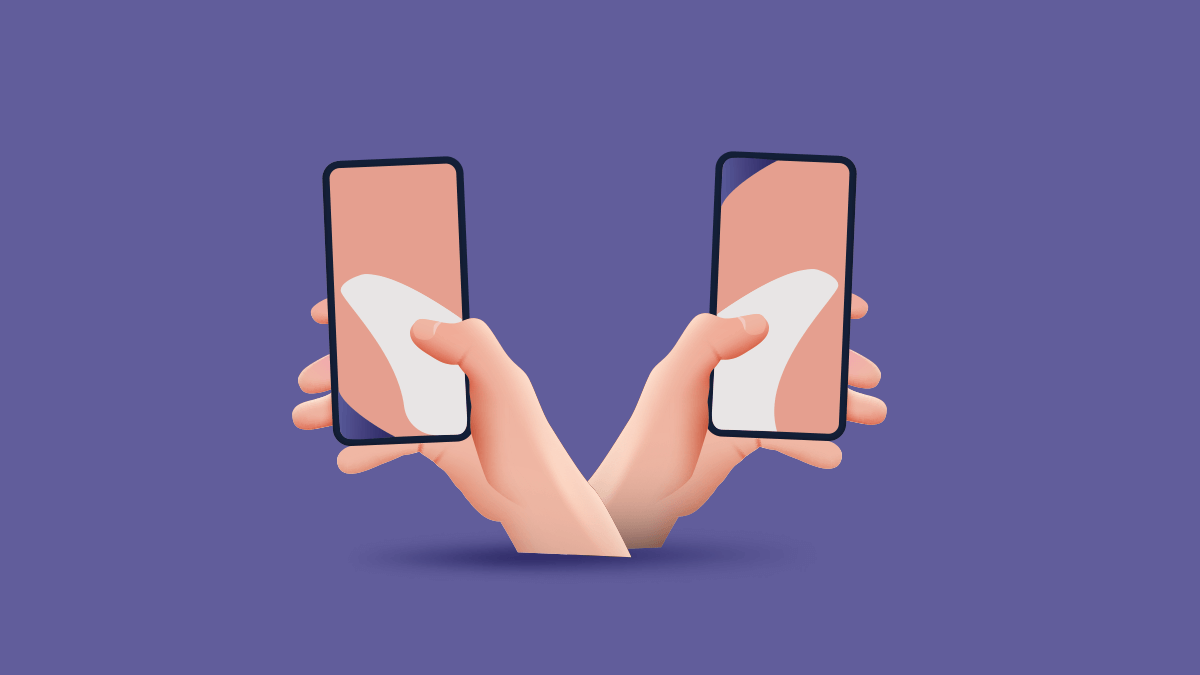
5. راعِ استخدام التطبيق بيدّ واحدة
إن كنتَ تقرأ هذه المقالة باستخدام الهاتف المحمول فهناك فرصة كبيرة بكونك تحمل الهاتف بيدّ واحدة وتنقر على الشاشة باستخدام إبهامك، معظمنا يستخدم هاتفه الجوال بتلك الطريقة. إذ أشارت إحصائية بأنّ 49% من مستخدمي الهاتف الجوال يستخدمونه بيدّ واحدة فقط، بينما 36% من المستخدمين يحملون الهاتف بيدّ ويتحكمون به باليدّ الأخرى، و15% يستخدمونه بكلتا اليدين.
بناءً على النتائج السابقة، يجب على تصميم التطبيق أن يكون متوافقًا مع الشريحة الأكبر، يدعم ذلك موضع الأزرار وأماكن عرض المحتوى، بأن تكون غالبًا في المنتصف، وأن تكون مواضع نقاط التفاعل بحجم كافي للوصول إليها بالإبهام. إن نظرنا إلى الصورة أدناه نستطيع ملاحظة المناطق الموجودة في متناول الإبهام باللون الأبيض، وما حوله هي المناطق التي يمكن الوصول إليها بصعوبة.

الواجهات الرئيسية في تصميم تطبيقات الجوال
يحتوي التطبيق الواحد على عشرات وربّما مئات الواجهات بحسب استخدامه وضخامته، إذ لا نستطيع حصر الواجهات التي يصمّمها المصمّم في كل مشروع، فالأمر متفاوت ويعتمد على غرض التطبيق. إلا أن هناك عدد من الواجهات التي تتوافر في معظم التطبيقات مهما اختلفت، أهمها:
شاشة البداية Splash Screen
تُعرض شاشة البداية عند النقر على التطبيق، وتحتوي عادةً على شعار العلامة التجاريّة بالإضافة لخلفيّة وحيدة اللون أو صورة عالية الجودة. ظهرت الحاجة لواجهات البداية لإخفاء عمليّة تحميل بيانات التطبيق وعرضها بشكل سلس، فالأمر مشابه لشاشة التحميل في ألعاب الفيديو أو البرامج الموجودة على الحاسوب.
شاشة البداية المثاليّة تحتوي على رسومات جذابة بصريًّا مع اسم التطبيق أو العلامة التجارية، اعتنِ بها جيّدًا إذ تشكل الانطباع الأول للمستخدم عن التطبيق.
الشاشات التعريفية Onboarding Screens
تُستخدم الشاشات التعريفية للترحيب بالمستخدمين الجدُد واستعراض مزايا تطبيقك الأساسية وكيفية استخدامها، قد تستطيع اختصار مزايا التطبيق في شاشة واحدة إن كان تطبيقك بسيطًا للغاية، ولكن ينصح باستخدام عدّة شاشات وتجزئة المعلومات على المستخدم الجديد. لاحِظ هنا أننا ذكرنا “مزايا تطبيقك الأساسية”، فلا تُغرق المستخدم بالكثير من المعلومات والمزايا عن تطبيقك؛ بل اعرِض المهم منها فقط.
الشاشة الرئيسية Home Screen
تضم الشاشة الرئيسية ميزة التطبيق الأساسية التي يزوره المستخدم من أجلها غالبًا. على سبيل المثال؛ إن كان التطبيق منصة تواصل اجتماعي، فيجب على الشاشة الرئيسية أن تستعرض آخر المنشورات والأخبار Feed، وإن كان التطبيق خاصًّا بمتجر إلكتروني، فينبغي استعراض آخر المنتجات أو أكثرها طلبًا، بالإضافة لبعض المنتجات ذات القيمة المخفّضة مثلًا، وهكذا.
وبما أنّ الشاشة الرئيسية ستكون النقطة التي يبدأ فيها المستخدم استخدام التطبيق، فمن المهمّ تضمين جميع أزرار الانتقال في مكان واضح وسهل الوصول.
شاشة تسجيل الدخول أو تسجيل حساب جديد Sign In Screen
لا غنى عن تسجيل العضويّة في بعض التطبيقات، فهي مهمّة للتحقّق من هوية المستخدم وعرض المحتوى الخاص به. لكن فكّر في مدى أهميّة تسجيل عضوية المستخدم في تطبيقك، فبعض التطبيقات يُمكن أن تعمل دون تسجيل الدخول؛ مثل الألعاب أو التطبيقات ذات الميزات غير المرتبطة ببيانات المستخدم.
اطلب من المستخدم ملء عدد محدود من الخانات، فعمليّة ملء الاستمارات غير محبّذة من قِبل الأغلبية. اسم المستخدم والبريد الإلكتروني وكلمة المرور، قد تكون بيانات كافية بالبداية. إن احتجت المزيد من التفاصيل فلا تطلبها منه على الفور، بل دعه يكتشف التطبيق ويتصفّح مزاياه، واطلب منه كل معلومة عند الحاجة إليها. هدفك هنا هو إبراز مزايا تطبيقك أوّلًا وليس الحصول على معلومات المستخدم.
ختامًا، تصميم تطبيقات الجوال عملية جوهرية ومهمة في رحلة إنشاء تطبيقك ثم إطلاقه. لذا لا تتردد بتولية هذه المرحلة الاهتمام اللازم، لتخرج بنتائج إيجابية تستقطب عبرها عملائك بثقة تنال بها إعجابهم، لتزيد من قاعدة المستخدمين يومًا بعد يوم.
تم النشر في: يونيو 2022
تحت تصنيف: تصميم | تصميم تجربة المستخدم، تصميم واجهة المستخدم