
واجهة المستخدم (UI) وتجربة المستخدم (UX) من المصطلحات التي تتكرر معًا كثيرًا، فبينهما علاقة وثيقة في مجال المواقع الإلكترونية وتطبيقات الويب والمنتجات الرقمية. فما المقصود بتجربة المستخدم وواجهة المستخدم؟ وما الفرق بين UI وUX؟
جدول المحتويات:
- ما هي تجربة المستخدم UX؟
- ما هي واجهة المستخدم UI؟
- أهمية كل من واجهة المستخدم وتجربة المستخدم
- الفرق بين UI وUX
- مراحل تصميم تجربة المستخدم وتصميم واجهة المستخدم
- مهارات مصمم UI وUX
ما هي تجربة المستخدم UX؟
تجربة المستخدم UX هي كيفية تفاعل المستخدمين الفعلي مع الموقع الإلكتروني أو التطبيق عبر واجهة المستخدم الخاصة به. وتشير إلى رحلة المستخدم منذ تسجيل الدخول أو زيارة الصفحة الرئيسية، حتى إتمام غرضه من الزيارة، سواء شراء منتج أو الاطلاع على محتوى أو غيرها من الأغراض.
ما هي واجهة المستخدم UI؟
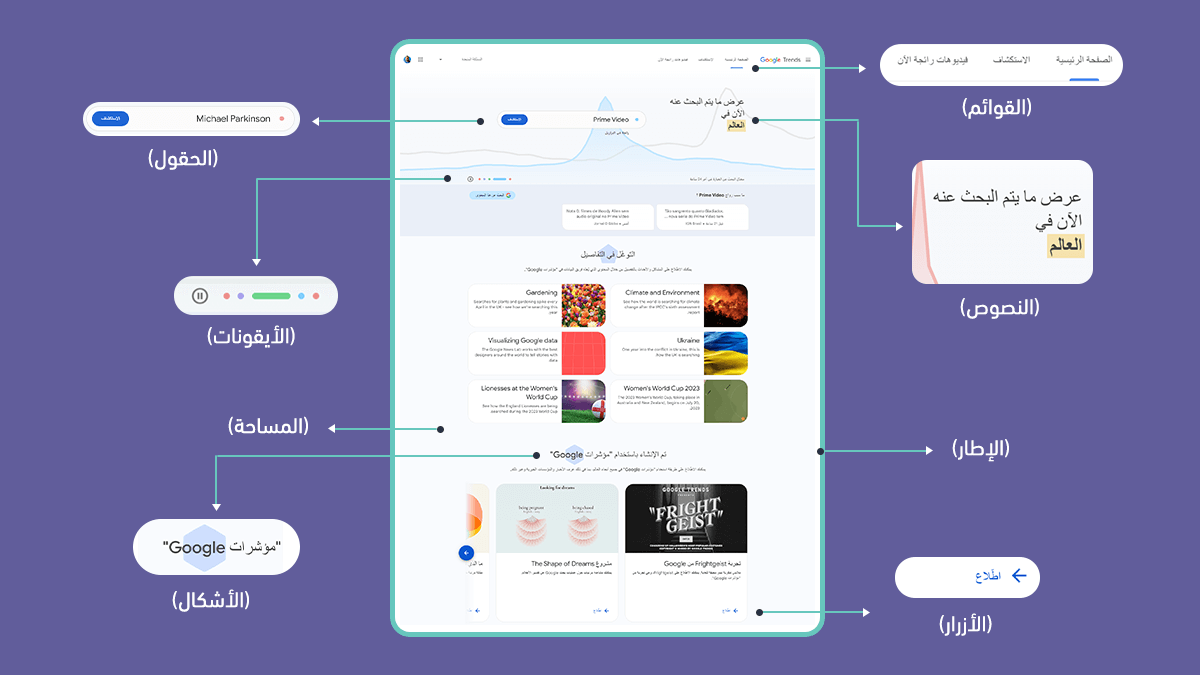
تتمثل واجهة المستخدم UI في العناصر المكوّنة لصفحات الموقع أو التطبيق، مثل التصميم والأزرار والتنقل داخل الموقع، والقوائم الرئيسية والجانبية، والألوان والصور التي يتفاعل معها المستخدم. ترتبط واجهة المستخدم بالشاشات والمحتوى المرئي بصورة أساسية، لتدير التفاعل بين المستخدم وواجهة المنتج الرقمي. فعلى سبيل المثال، نجد مجموعة من عناصر واجهة المستخدم في صفحة مؤشرات جوجل مثل:

ما أهمية كل من واجهة المستخدم وتجربة المستخدم؟
تساهم تجربة وواجهة المستخدم في تحقيق العديد من الفوائد للمنتج الرقمي، وكلما فهمت الفرق بين UI وUX جيدًا، ساعدك ذلك على تحقيق أقصى فائدة ممكنة منهما. تتمثل أهمية كلًا من واجهة المستخدم وتجربة المستخدم في الآتي:
1. خلق انطباع أولي إيجابي
يعتمد تصميم تجربة وواجهة المستخدم على دراسة تفصيلية للجمهور المستهدف، وإنشاء تصميم يناسب احتياجاتهم واهتماماتهم. بالتالي بمجرد دخول المستخدم للمنتج، سيشعر أنّ هذا المنتج ملائم له، ويخلق لديه انطباع أولي إيجابي يشجعه على استخدامه.
2. زيادة ثقة العملاء بالمنتج الرقمي
عندما يكون تصميم واجهة أو تجربة المستخدم جيدًا، سيزيد تلقائيًا من ثقة العملاء بالمنتج، ويتصفحونه بسهولة وراحة. على عكس تعقيد تجربة المستخدم وسوء تصميم واجهة المستخدم الخاصة بالمنتج الرقمي، فهو دلالة على أنه ليس بالجودة الكافية، وقد يخرج المستخدم منه على الفور.
3. تحسين مبيعات المنتج الرقمي
ينعكس تحسين تجربة وواجهة المستخدم بالإيجاب على معدل المبيعات الذي تحققه، لصلته بأريحية المستخدم وتسهيل وصوله إلى الخدمات والمنتجات، وتشجيعه على إتمام قرار الشراء. مثلًا إذا لديك متجر إلكتروني، فالتحسين من تجربة وواجهة المستخدم، سيوفر إمكانية وصول أسهل وأسرع لصفحات المنتجات، وإتمام عملية الشراء من دون أي تعقيد.
ما الفرق بين UI وUX؟
واجهة المستخدم وتجربة المستخدم لديهما صلة قوية ببعضهما البعض، لكن هناك بعض الاختلافات الجوهرية. في هذه الحالة لا بد من الإشارة إلى الفرق بين UI وUX للمزيد من التوضيح:
1. التركيز على الانطباع والشكل
- تصميم تجربة المستخدم: تركز تجربة المستخدم على الانطباع الكلي وشعور المستخدم تجاه المنتج الرقمي، لإعطائه تجربة مستخدم مفيدة وقيمة وذات صلة به.
- تصميم واجهة المستخدم: تتحكم في شكل واجهة المستخدم والأزرار والقوائم والألوان، والصور والخطوط الجاذبة للمستخدم.
2. الاختلافات في أولوية التنفيذ
- تصميم تجربة المستخدم: يضع مصممو تجربة المستخدم حجر الأساس للعملية ككل، ويركزون على دراسة المستخدم واحتياجاته وتفاعله لخلق تجربة ذات معنى له.
- تصميم واجهة المستخدم: يعتمد مصممو واجهة المستخدم على هذا الأساس لبناء الواجهة، وتنفيذ مهامهم المختلفة مثل وضع النماذج الأولية القابلة لاختبار رحلة العميل داخل صفحات المنتج.
3. التركيز على التفاصيل
- تصميم تجربة المستخدم: يدرس المستوى العام لرحلة المستخدم داخل المنتج، لمنح المستخدم تجربة سهلة وواضحة، وإجراء التحسينات المطلوبة باستمرار.
- تصميم واجهة المستخدم: يركز أكثر على التفاصيل التي تحتويها الصفحات من الأزرار والألوان والتفاعلات المختلفة وجعلها أكثر سلاسة وعملية.
4. طريقة عمل الفريق
- تصميم تجربة المستخدم: يعمل الفريق مع محللي الأعمال ومديري المنتج الرقمي وأصحاب المصلحة لفهم المتطلبات الرئيسية للمنتج، وتصميمه بما يحقق أفضل تجربة استخدام ممكنة.
- تصميم واجهة المستخدم: يتعاونون مع المطورين للتأكد من أن شكل المنتج يبدو جيدًا عند التنفيذ والإطلاق.
مراحل تصميم تجربة المستخدم وتصميم واجهة المستخدم
عند النظر إلى الفرق بين UI وUX لا بد من الإشارة إلى المراحل التصميمية المختلفة بين المصطلحين، ووجود خطوات خاصة لكلٍ منهما كالآتي:
مراحل تصميم تجربة المستخدم UX
يركز تصميم تجربة المستخدم UX أكثر على تحليل المستخدمين لتقديم تجربة مستخدم جيدة، ويشمل ذلك المراحل الآتية:
1. التعرف على المطلوب
لا بد من معرف المنتج الرقمي المرغوب إنشائه، مثلًا تطبيق أو موقع أو برنامج، وفهم الهدف من إنشائه والمشكلات التي يعمل على حلها، وذلك بالتواصل مع أصحاب المصلحة أو مدير المنتج الرقمي مباشرةً.
2. البحث
تشمل المرحلة التالية بحث عميق للمستخدمين واحتياجاتهم والمشكلات التي قد يعانون منها عند استخدام المنتج الرقمي، عبر بحث السوق وإجراء المقابلات والاستطلاعات.
3. التحليل
يحدث في هذه الخطوة تحليل كافة المعلومات التي جُمعت في مرحلة البحث، لفهم احتياجات المستخدم جيدًا، بالاعتماد على النتائج والبيانات لا مجرد الآراء الشخصية، وتحديد الكيفية المُتبعة لبناء المنتج الرقمي.
4. التصميم
المرحلة المهمة التي تُمثل نبض تصميم واجهة المستخدم، إذ يبدأ فيها المصممون بتنفيذ الأفكار التي جمعوها من مرحلة البحث والتحليل، والبدء في رسم التخطيط العام وطريقة التنقل وتفاعل المستخدمين مع واجهة المستخدم.
5. تكوين النموذج الأولي والاختبار
يسهّل النموذج الأولي تقييم واختبار تجربة المستخدم، والتعرف على الجوانب الجيدة أو المشكلات التي تحتاج إلى إصلاح.
أدوات تصميم تجربة المستخدم UX
- InVision: توفر الأداة مجموعة من الوظائف لإنشاء تجربة مستخدم احترافية. وهي مناسبة للتصميم التعاوني، عبر ميزات التعليق والمشاركة وإضافة التوجيهات والأوامر إلى لوحة الرسم الرقمية، وتدعم إنشاء النماذج الأولوية واختبارها.
- Sketch: أداة سهلة وبسيطة تستخدم في إنشاء النماذج الأولية والتصميمات المتجاوبة، وتتميز بوجود العديد من المكونات الإضافية لاستخدامها في عملية التصميم.
- Adobe XD: أداة متكاملة لإنشاء تدفقات المستخدمين والقوالب والإطارات والنماذج الأولية، سواء بالتصاميم الكاملة أو الجزئية لتجربة المستخدم.
مراحل تصميم واجهة المستخدم UI
يأتي دور مصممي واجهة المستخدم UI مباشرةً بعد مصممي تجربة المستخدم، وهذه واحدة من النقاط الأساسية في الفرق بين UI وUX. تتضمن خطوات تصميم واجهة المستخدم هي:
1. دراسة المستخدمين
يجب دراسة المستخدمين جيدًا، وتحليل طريقة تفاعلهم وما يفضلونه والمشكلات التي يعانون منها عند استخدام المنتج، لتوفير حلول تساهم في تقديم أفضل تجربة مستخدم ممكنة.
2. الرسم
الرسم من الخطوات الأولية التي على كل مصمم واجهة مستخدم المرور عليها، لتحويل الأفكار والتصورات إلى تصميم مبدئي. من الممكن البدء فيه على ورقة بيضاء، ورسم تخطيط الصفحة، وإضافة العناصر من الأزرار والأشكال والمساحات وأماكن المحتوى.
3. تحويل الرسم من الورق إلى برامج التصميم
تحدد هذه الخطوة العناصر المكونة لواجهة المستخدم، وتساعد على فهم التخطيط عمومًا، لتكوين رؤية أكثر وضوحًا باستخدام البرامج المتخصصة في التصميم. ودائمًا ما يعتمد مصممو واجهة المستخدم على هذه الخطوة لتبيين تفاصل واجهة المستخدم لمديري المنتج الرقمي، وتوصيل أفكارهم بطريقة أكثر وضوحًا.
4. تصميم مكونات الصفحات
تتكون الصفحات وواجهات الاستخدام من مجموعة من العناصر والمكونات مثل: الأزرار والأشكال والألوان والجداول ونماذج التواصل وغيرها. يحتاج مصمم واجهة المستخدم في هذه الخطوة لتحديد العناصر، وإضافتها بالطريقة المُثلى إلى الصفحات والواجهات المختلفة.
5. تكوين تدفق المستخدم User flow والنموذج الأولي Prototype
كيف سينتقل المستخدم من نافذة إلى أخرى؟ أو من الصفحة الحالية إلى التالية؟ وما الذي سيحدث في حال رفع صورة شخصية أو ملف؟ وماذا إذا نسى المستخدم تسجيل الدخول إلى حسابه؟ تُحدد كل هذه الجوانب عبر تكوين تدفق المستخدم.
الخطوة التالية هي إنشاء النموذج الأولي، لإظهار كافة مكونات المنتج من صفحات وأزرار وأشكال وطريقة تنقل المستخدمين، بهدف اختبار مدى جدوى واجهة المستخدم، والتوافق مع مختلف الشاشات.
بإمكانك شراء أفضل تصاميم واجهات الاستخدام من متجر بيكاليكا، التي تناسب مختلف الأغراض والبرمجيات، مثل التطبيقات والمواقع الإلكترونية وأنظمة الأعمال، وتتسم بقابليتها للتعديل والتخصيص لتحصل على الشكل المناسب لك.
أدوات تصميم واجهة المستخدم UI
- Figma: توفر الأداة مجموعة من الأدوات لتوليد وتجميع الأفكار مع لوحة بيضاء لرسم عناصر واجهة المستخدم، بالرموز التعبيرية والخطوط والأشكال والروابط.
- Framer: تتميز الأداة بالتصميمات التفاعلية والمتحركة لواجهة المستخدم والرسوم المتحركة المتقدمة، ولذا تُعدّ خيارًا جيدًا للمصممين الراغبين في إنشاء نماذج أولية تفاعلية.
- Hotjar: أداة تحليلية تتيح للمصممين الحصول على نظرة عن كيفية تفاعل المستخدمين مع المنتج والأيقونات وطريقة التنقل داخله، لإصلاح المشكلات والتحسين من واجهة المستخدم.
مهارات مصمم UI وUX
لاختلاف الأدوار التي تؤدى في كل من تصميم واجهة المستخدم وتصميم تجربة المستخدم، فكل واحد منهم يحتاج لمهارات محددة من الممكن استكشافها عند الاطلاع على الفرق بين UI وUX، وهي:
أولًا: مهارات مصمم تجربة المستخدم UX
دور مصمم واجهة المستخدم تحليلي وبحثي أكثر من كونه تصميمي عملي. بالتالي، يتطلب أن يمتلك كل مصمم تجربة مستخدم المهارات التالية:
البحث
لتصميم واجهة المستخدم بطريقة احترافية، يجب أن يملك المصمم مهارة بحثية دقيقة، للبحث عن المستخدمين وسلوكياتهم والجوانب التي يهتمون بها وإجراء اختبارات المستخدم. وأيضًا البحث عن المنافسين في الصناعة نفسها، لتقديم منتج أفضل بميزة تنافسية قوية.
التحليل
بعد البحث عن المستخدمين والمنافسين وتجميع البيانات الخاصة بهم، يحتاج المصمم لمهارة تحليلية فذة، تتمثل في استخدام البرامج الإحصائية وفهم البيانات واستنتاج التغييرات، وتقديم الاقتراحات بناءً على النتائج التي توصل إليها.
حل المشكلات
بالبحث عن المستخدمين وفهم المشكلات التي يعانون منها، على مصمم تجربة المستخدم توفير حلول لهذه المشكلات في شكل تصميم فعلي لتصور تفاعل المستخدم مع الموقع. على سبيل المثال، في حال كان المستخدمون لا يملكون خبرة تقنية كافية، فيُوصى بأن يكون استخدام المنتج واضحًا تمامًا دون تعقيدات، لضمان تقديم قيّمة عالية للمستخدمين.
التواصل المرئي
يعتمد تصميم تجربة المستخدم في الأصل على التفاعل البصري مع مكونات المنتج الرقمي، وهذا يستوجب امتلاك مصممو تجربة المستخدم مهارة عالية في التواصل المرئي وهندسة المعلومات، من أجل تنظيم العناصر والأيقونات والصور وطريقة التنقل، لتكون أكثر فعالية وسلاسة لضمان الاستخدام المريح لواجهة المستخدم.
ثانيًا: مهارات مصمم واجهة المستخدم UI
يستلم مصمم واجهة المستخدم الراية من مصمم تجربة المستخدم، للبدء في تشكيل وتكوين العناصر المرئية للموقع، ويقدمها لمطوري الواجهة الأمامية تاليًا. ولإكمال هذه المهام باحترافية يجب أن يتصف المصمم بمجموعة من المهارات:
الرسم
يتطلب تصميم واجهة المستخدم الرسم على الورق أو عبر إحدى البرامج، لوضع التصميم المبدئي لواجهة المستخدم، وضمان تصميم واجهة مستخدم جيدة ومبنية على فكرة محدّدة، والمساعدة على تجميع الأفكار للخروج بتصميم فريد واحترافي.
التصميم
مهارات التصميم ضرورية لمصمم واجهة مستخدم، وتتمثل في فهم الأشكال وبنائها والتدرجات اللونية وأنماط الخطوط المستخدمة، للجمع بينها والخروج بتصميم احترافي يلبي حاجة المستخدم.
بناء الهوية المرئية
يجب أن يتفهم مصمم واجهة المستخدم أهمية الهوية البصرية للعلامة التجارية، ويعمل على استخدامها أو تطبيقها في أثناء تصميم واجهة المنتج الرقمي، باستخدام الألوان والخطوط والأشكال والرسومات التابعة للعلامة التجارية ضمن الصفحات المختلفة.
التحليل
مهارات التحليل مطلوبة لتقييم نماذج التصميم الأولية، بهدف الوقوف على الأخطاء والمشاكل وإجراء التحسينات المطلوبة، في أثناء بناء المنتج الرقمي وكذلك بعد إطلاقه.
ختامًا، فهم الفرق بين UI وUX أمر مهم، للاستفادة من كليهما بالطريقة المثالية، والمساهمة في تقديم أفضل تجربة استخدام ممكنة للمنتج الرقمي والمساهمة في نجاحه.
تم النشر في: أغسطس 2023
تحت تصنيف: تصميم | تصميم تجربة المستخدم، تصميم واجهة المستخدم