
يقول المصمم الأمريكي بول راند: «التصميم بسيطٌ جدًّا، ولذلك هو معقَّدٌ جدًّا». أشعر بحقيقة هذه العبارة كلما أقدمتُ على تصميم منتَج جديد. فتحقيق الاتساق بين مكونات التطبيق وإن كان بسيطًا أول الأمر، فإنه يكشف عن وجهه المعقَّد كلّما انغمستَ أكثر في التصميم. كانت هذه المعضلة عقبةً أمام كثير من المصمّمين قبل أن يكتشفوا أنظمة التصميم. لكن، ما هي أنظمة التصميم، وكيف يمكن أن تنفعك في بناء منتجك الرقمي القادم؟
جدول المحتويات:
- أنظمة التصميم: ما هي؟
- لماذا ينبغي لك استخدام نظام تصميم؟
- ما هي أشهر أنظمة التصميم؟
- 5 مبادئ أساسية لنظام تصميم ماتيريال
- أبرز مكونات واجهات نظام ماتيريال
- كيف تطبق نظام ماتيريال في منتجاتك؟
- الأدوات المساعدة في التصميم مع نظام ماتيريال
أنظمة التصميم: ما هي؟
تُعَرَّف لغة التصميم بأنها الأسلوب أو الخطّة السائدة التي يُهتدى بها في تصميم المنتج، لتنشئ نظام تصميم متّسقًا. أمّا نظام التصميم فهو مجموعة من المعايير الواضحة والمكونات القابلة لإعادة الاستخدام التي تُستخدَم معًا لبناء أي عدد من المنتجات. تساعدك أنظمة التصميم على تصميم منتجاتك الرقمية، مثل تطبيقات الجوال ومواقع الويب وغيرها، على نحو يحقق الاتساق وسهولة تجربة المستخدم.
تضمن أنظمة التصميم كذلك التوافق في التصاميم إذا كانت فرق العمل في التصميم متعددة، كأن يكون هناك فريقًا لتطبيق الجوال وفريقًا آخر لموقع الويب مثلًا. في الوقت نفسه، تتيح إمكانية تخصيص المنتج على النحو المناسب لك، سواء من حيث العلامة التجارية والألوان، أو من حيث فرادة التصميم البصري.
لماذا ينبغي لك استخدام نظام تصميم؟
تتعدد فوائد استخدام أنظمة التصميم في المنتجات الرقمية، لكن أهم ثلاث فوائد هي:
السرعة
تساعد أنظمة التصميم المصممين على إنجاز مهامهم على نحو أسرع، إذ كشفت تجربة أجراها الباحثون في موقع Figma أن المصممين الذين يعتمدون على نظام تصميم أنجزوا مهامهم أسرع بنسبة 34% مقارنةً بغيرهم ممن لا يعتمدون على نظام تصميم.
هذا لأن أنظمة التصميم توفر لهم إطارًا شكليًّا للمنتج الرقمي يسهِّل عليهم اتخاذ الكثير من القرارات. فضلًا عن توفيرها المكونات القابلة للتخصيص وإعادة الاستخدام (الأزرار وأشرطة الانتقال، إلخ) التي يستخدمها المصممون لتشكيل واجهات المستخدم.
تعزيز تجربة المستخدم
تعزز أنظمة التصميم تجربة المستخدم من عدّة جوانب: فمن جهة أولى، تضع معايير تضمن الاتساق في مكونات وأنماط واجهات المستخدم. ومن جهة أخرى، تسهّل وتنظّم إضفاء طابع العلامة التجارية على المنتج الرقمي.
تركّز أنظمة التصميم كذلك على مفهوم الإتاحة، وهو ما يضمن قدرة المستخدم على التفاعل مع الموقع وإن كان ضعيف البصر مثلًا. إن اتساق المكونات وألفة المستخدم معها وقدرته على استخدامها والتفاعل معها دائمًا يعزز تجربة المستخدم، ويزيد ميل المستخدمين إلى استخدام منتجك.
تقليص التكلفة وتسهيل التطوير
لا تقتصر فوائد أنظمة التصميم على المصممين، بل تمتد لتشمل أصحاب الأعمال والمطورين. من جهة أولى، لأنها توفر للمطورين أجزاءً جاهزة من الشيفرة ليس عليهم إلا أن يُكملوها بالتخصيص اللازم للوظائف المطلوبة. ومن جهة أخرى، يمكن لاعتماد أحد أنظمة التصميم أن يخفّض من تكلفة المشروع، لأنه يقلل مقدار الوقت اللازم لإنجازه.
ما هي أشهر أنظمة التصميم؟
في تاريخ أنظمة التصميم، شاعَ أن تكون دائمًا من إنتاج شركات كبيرة، مثل مايكروسوفت ونظام تصميمها Fluent، وسيلزفورس ونظام تصميمها Lightning، وIBM ونظام تصميمها Carbon، وأخيرًا وليس آخرًا، غوغل ونظام تصميمها ماتيريال Material. لكن ما الذي يميز نظام ماتيريال ديزاين عن غيره من أنظمة التصميم؟
نظام ماتيريال: المرونة والشمول والحداثة
إلى جانب كونه نظام التصميم المعتمد في شتّى منتجات غوغل، يمتاز نظام ماتيريال ديزاين بين أنظمة التصميم بكونه يوفّر أدلّة لكل تفاصيل التصميم: الهيكلية والخط والمساحات والتحجيم والتلوين وغيرها. لكن تميّزه لا يقف هنا؛ لأنه يوفّر بيئة تصميم كاملة، تشمل حالات استخدام قد تُغفلها أنظمة التصميم الأخرى.
إذا كنت أمام أي مسألة تصميم، فالراجح أن أدلّة نظام ماتيريال قادرة على مساعدتك في حلها. يُسهّل هذا الأمر التصميم على المصممين الذين يفضّلون وجود قواعد يُرجع إليها عند الحيرة أو الاختلاف.
أخيرًا، بُني نظام ماتيريال ديزاين على مبدأ الجوال أولًا Mobile First، وهو ما يزيد من مرونة التصاميم وحداثتها، ويجعله مناسبًا خصوصًا للمنتجات التي يكثر الوصول إليها من الجوالات. يتيح نظام ماتيريال كذلك تحديد ثيمة منيرة وثيمة مُظلمة، وهو ما يزيد من مرونته ويمكّن المستخدم من اختيار الثيمة المفضلة عنده.
5 مبادئ أساسية لنظام تصميم ماتيريال
أعلنت غوغل عام 2014 عن نظام تصميم ماتيريال، وكان الهدف منه جمع مبادئ التصميم الجيد والإبداع التقني والعلمي. ومنذ بدايته كان قائمًا على الورق والحبر، ومهتديًا بالأسس التي يصفها على أنها أساس كل واجهة مستخدم عظيمة، وهي:
1. الإتاحة: إمكانية الوصول
التصميم المُتاح هو التصميم الجيّد.
ستيف بالمر
المقصود بالإتاحة أن يكون الأفراد بشتّى أوضاعهم واختلاف أحوالهم الصحية وغيرها قادرين على فهم التصميم والتفاعل معه. على سبيل المثال: يحقّق التصميم المُتاح نِسَب التباين المناسبة في واجهاته، ليضمن قدرة أصحاب البصر الضعيف على تمييز المكونات والنصوص ومقدار أهميتها.
يوفر التصميم المتاح كذلك إمكانية تكبير حجم الخط وتصغيره، لمساعدة المسنّين وأصحاب النظر الضعيف على قراءة النصوص. ولا يغفل توفير نصوص بديلة عن الصور في الواجهات، إذ تتيح هذه النصوص لأدوات تحويل النص إلى كلام التعبير عن محتوى الصورة إذا كان المستخدم غير قادر على رؤيتها (أو ربما على تحميلها).
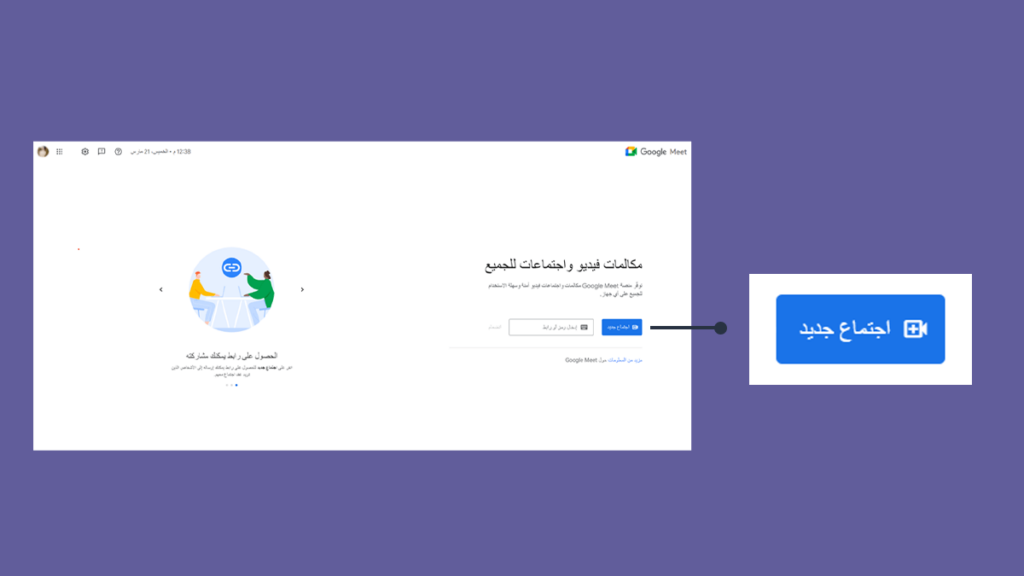
تُظهر الصورة التالية استعمال التباين في الواجهة الرئيسة لموقع خدمة Google Meet. لاحظ التباين بين زر الاجتماع الجديد وبين خلفيته، ما يساعد على تقليل التشتّت في الواجهة وتمييز العناصر المهمة فيها.

2. التكيّف
يُقصَد بالتصميم المتكيّف التصميم القادر على التكيّف مع مختلف أحجام الشاشات وأنواعها. على سبيل المثال: كيف سيتكيف تصميمك مع الشاشات القابلة للطيّ؟ كيف سيتكيّف مع الأجهزة التي تتيح تقاسم التطبيقات للشاشة؟
تحقق مكونات نظام ماتيريال المساحات المناسبة لتحقيق تصميم متكيف، وفي الوقت نفسه تتيح تغيير الكثافة Density للمكونات. يجمع مفهوم الكثافة عدة عناصر مرتبطة فيما بينها: المساحة والحجم وطول السطر والوزن البصري. يمكن على سبيل المثال رفعُ الكثافة إذا أردت عرض مزيد من المعلومات في منطقة محدودة من الشاشة. أما الكثافة الطبيعية فهي الأنسب للقراءة وأهداف اللمس (الأزرار وغيرها).
يتضمن نظام ماتيريال كذلك مفهوم الألواح Panels، وهي تجميعات من المكونات داخل جسم الواجهة. توفّر الألواح القدرة على التكيف مع الشاشات الكبيرة والصغيرة والقابلة للطيّ، وتُصنّف الواجهات التي على أساسها إلى واجهات وحيدة اللوح وواجهات مثنّاة اللوح.
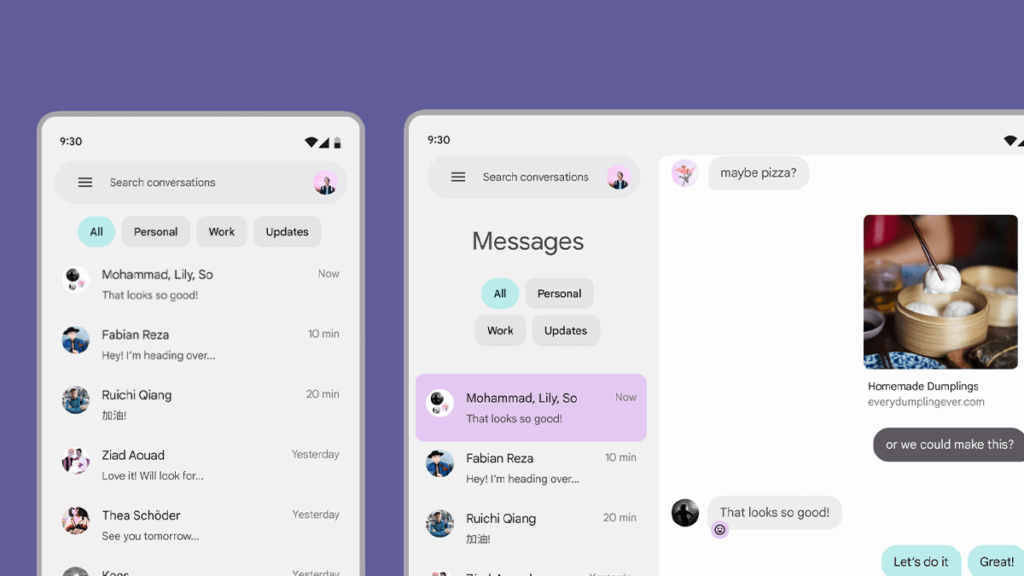
في الصورة التالية واجهة مألوفة لتطبيق مراسلة، تتألف الواجهة من لوحين: لوح قائمة المحادثات، ولوح المحادثة المحددة. يختفي لوح قائمة المحادثات في الشاشات الأصغر، ليتيح مساحة بصرية أكبر للوح المحادثة المحددة.

3. التخصيص
يساعدك التخصيص على جعل تصميمك فريد ومعبّر عن الهوية البصرية لعلامتك التجارية من خلال أنماط مألوفة وتفاعلات متاحة لكل أنواع المستخدمين. توفر أدلّة ماتيريال إرشادات بشأن الألوان وأدوارها، إذ تقدم 6 أدوار للألوان هي:
- اللون الأولي: للمكونات الأبرز في واجهات المستخدم، مثل أزرار الشراء أو ما شابهها.
- اللون الثانوي: للمكونات الأقل بروزًا في الواجهة، مثل أزرار الفلترة وغيرها.
- اللون الثالثي: يكون متوازنًا بين الأولي والثانوي، ويُستعمَل لجذب الانتباه إلى مكون في واجهة المستخدم.
- لون الخطأ: لتمييز الأخطاء وإعلام المستخدم بها.
- لون السطح: يُستعمل في السطوح العامة والخلفيات (يتألف من لون الحاوية ولونين للتباين فقط).
- لون الحدود: يُستعمل في حدود المكونات، مثل حقول الإدخال وغيرها (يتألف من لون واحد وطيفٍ آخر له).
يتألّف كل دور من أدوار الألوان من 4 قيمٍ لونية: اللون نفسه، ولون التباين (أي لون النصوص والأيقونات على اللون الأول)، واللون للحاوية (وهو اللون المستخدم للخلفية)، ولون تباين الحاوية (أي لون النصوص والأيقونات على الحاوية).
على سبيل المثال: إذا كان اللون نفسه هو الموف الداكن، فيجب أن يكون لون التباين أبيض أو قريبًا من الأبيض، حتى تظهر النصوص المكتوبة على المكون. أما لون الحاوية فينبغي أن يكون طيفًا أهدأ من الموف، ويكون لون تباينه داكنًا.

4. معالم التصميم
تشير معالم التصميم إلى قيَم الشكل في المنتج مثل: الألوان والخطوط والمقاسات. تعزز معالم التصميم اتساق الموقع وتسهّل التعديل على شكله وقت الحاجة. لكن ما فائدة معالم التصميم على وجه الخصوص؟
افترض أنك تبني هوية بصرية لعلامة تجارية ما. في الماضي، كان عليك أن تضع هذه الهوية البصرية في صيغة خطوط إرشادية أو أدوات مختصة بمنصات معينة. بالمقابل، تتيح معالم التصميم توثيق القرارات التصميمية على نحو مستقل عن المنصة (أي نظام التشغيل)، وبصيغة يمكن مشاركتها بين الأفراد والفرق لتتيح بناء عدّة منتجات بالهوية البصرية نفسها.
على سبيل المثال: لنفترض أن في المنتج مَعلمًا اسمه لون الزرّ الكبير. من هذا المَعلم تتحدد ألوان الأزرار الكبيرة في جميع مكونات المنتج، وأي تعديل عليه سيغيّر قيمة اللون في كل الأزرار الكبيرة أيضًا. يضيف هذا الأمر طبقة من التجريد إلى تصميم المنتج، تتيح لمطوّر المنتجات البدء بالمحتوى قبل التصميم.
5. حالات التفاعل
تعبّر حالات التفاعل عن حالة مكون من مكونات واجهة المستخدم في حين التفاعل معه. على سبيل المثال: يختلف شكل الزر مضغوطًا عن شكله معطَّلًا غير قابل للضغط، إلخ. توفّر كل المكونات في نظام ماتيريال حالات التفاعل، وتعرّف 7 حالات للتفاعل هي:
- الممكَّنة: وهي حالة العنصر الذي يمكن التفاعل معه.
- المعطَّلة: وهي حالة الزر الذي لا يمكن التفاعل معه.
- الحَوم: وهي حالة العنصر لدى مرور المؤشر فوقه.
- المركَّز عليها: حالة العنصر عند تحديده باستعمال لوحة المفاتيح.
- المفعَّلة: حالة العنصر عند تفعيله (الرابط في شريط الانتقال عندما يكون المستخدم في صفحته مثلًا)
- المضغوطة: حالة الزر في لحظة الضغط عليه.
- المسحوبة: حالة العنصر لدى سحبه إذا كان قابلًا للسحب والإفلات.
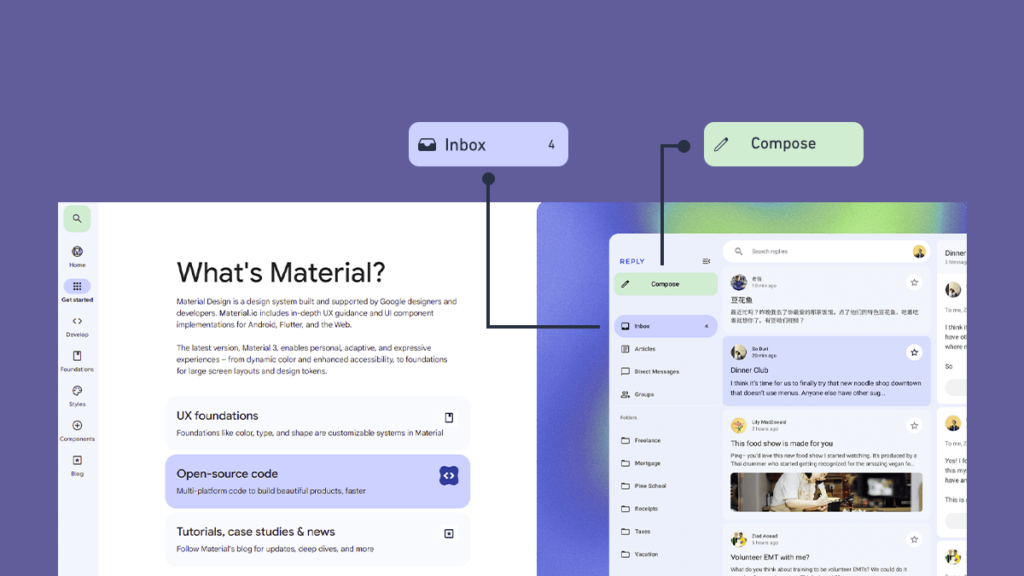
على سبيل المثال: في الصورة التالية من موقع ماتيريال الرسمي، تظهر حالات التفاعل في سكة الانتقال الجانبية، إذ نرى حالة العوم على الرابط الأول في سكة الانتقال، وحالة التفعيل على الرابط الثاني، ونجد كذلك في جسد الصفحة حالة التركيز على الخيار الثاني (إذ انتقلت إليه باستخدام لوحة المفاتيح).

أبرز مكونات واجهات نظام ماتيريال
يتميز نظام تصميم ماتيريال بمكوناته الكثيرة التي تحقق المعايير التي يقوم عليها. في الحقيقة، لا شكَّ أنك تعرف كثيرًا من هذه المكونات فعلًا، لأنه هو النظام المستعمل في تصميم كل تطبيقات غوغل. أبرز هذه المكونات هي:
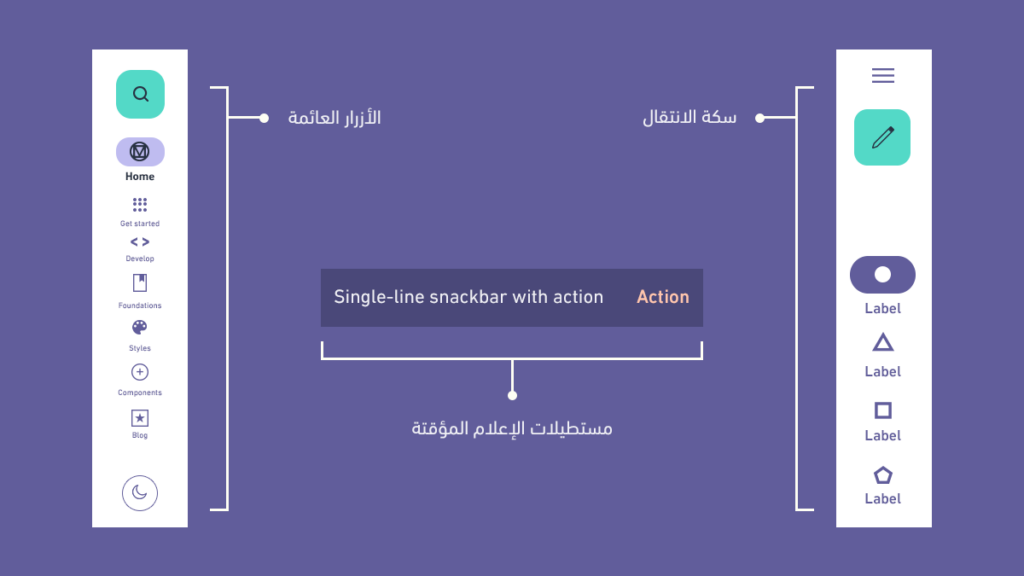
- الأزرار العائمة: إحدى أبرز الأزرار التي يتميز بها نظام ماتيريال، لها أحجام مختلفة ويختلف شكلها بحسب إصدار ماتيريال المعتمد. في الصورة أدناه واجهة موقع ماتيريال الرئيسة، وفيها زر البحث العائم في سكّة الانتقال الجانبية.
- مستطيلات الإعلام المؤقتة: تُستعمَل لإعلام المستخدم بنجاح أو فشل عملية معينة. تدوم هذه المستطيلات فترة في أسفل الشاشة، ثم تختفي من تلقاء نفسها.
- سكّة الانتقال: من أبرز المكونات التي تميّز تصاميم ماتيريال عن غيرها، وهي شريط جانبي للتنقّل بين واجهات المستخدم في الشاشات المتوسطة والكبيرة، أما في الشاشات الصغيرة، فيُستعمل شريط الانتقال السفلي المعهود.

كيف تطبق نظام ماتيريال في منتجاتك؟
لعلّك تسأل الآن عن كيفية البدء العملي باستخدام نظام ماتيريال في منتجاتك. سأفترض هنا أنك تبني منتجًا جديدًا من الصفر، لكن حتى لو كنتَ تُعيد تصميم منتج سابق، ستستفيد من الخطوات التالية.
1. استعمل باني الثيمات من ماتيريال
لا شك أن اختيار الألوان من أهم وأول ما يفكر به مصمم المنتج. يُتيح باني الثيمات من ماتيريال لك اختيار ألوان منتجك ويبني لك على أساسها ثيمة للمنتج. يمكن تحميل هذه الثيمة بصيغٍ تناسب الأندرويد (Jetpack Compose، Flutter، Jetpack Compose) أو تناسب الويب (CSS). لتستطيع بعد ذلك استخدامها بسهولة في منتجك.
2. عرّف معالم التصميم
بعد أن عرَفت الألوان في ثيمتك، لا بد من أن تعرّف بقية معالم التصميم. تتيح لك أداة باني ثيمات ماتيريال في تطبيق Figma تحديد مختلف أنواع الخطوط لتصاميمك. تصنَّف تنسيقات الخطوط في ماتيريال إلى فئات، وتتفرّع كل فئة إلى ثلاث فئات فرعية لأحجام الشاشات المختلفة (صغير، متوسط، كبير).
- تنسيقات العرض: تختص بالنصوص المهمة القصيرة، ويُنصح باختيار خطّ مميز فيها (مثل الخطوط التي تبدو كأنها مكتوبة باليد).
- تنسيقات الترويسة: تُعنى بالنصوص القصيرة ذات الأهمية العالية، لا سيما على الشاشات الصغيرة. يمكن هنا كذلك استخدام الخطوط المميزة بشرط الحفاظ على حجم الخط المناسب.
- تنسيقات العنوان: العناوين أصغر من الترويسات في تعريفات ماتيريال. تُستخدم تنسيقات العنوان لتمييز النصوص متوسطة الأهمية، القصيرة نسبيًّا. لذلك يمكن استخدامها في العناوين الفرعية في النصوص.
- تنسيقات جسد الواجهة: تستعمل في فقرات النص الطويلة نسبيًّا في الواجهة، ويكون حجم الخط فيها أصغر من التنسيقات السابقة. تجنّب استعمال الخطوط الفنية، لأنها قد تصعّب القراءة مع صغر حجم الخط.
- تنسيقات الرُّقَع التعريفية: هذه التنسيقات صغيرة وعملية، تُستعمل في الأزرار وغيرها من المكونات التفاعلية.
3. طبّق إحدى الهيكليات التي يوصي بها موقع ماتيريال
توفّر الأدلة في موقع ماتيريال عدّة هيكليات قانونية لأنواع معينة وشائعة من الواجهات، مثل واجهة القائمة والتفصيل (الواجهة المستخدمة في تطبيق تلغرام للحاسوب مثلًا)، وواجهة الخط الزمني (Feed)، وواجهة اللوح الداعم (مثل واجهة موقع يوتيوب لدى تشغيل أي مقطع).
أما إذا كانت الواجهة التي تريد تصميمها من غير هذه الأنواع، فاحرص على أن تتبع الخطوط العامة لواجهات ماتيريال (تقسيم الشاشة الكبيرة، وهرمية الأهمية، وأشرطة الانتقال، إلخ).
4. اعتمد على مفهوم البطاقة
هل تعلم أن نظام ماتيريال قام وابتدأ بناءً على مفهوم البطاقة؟ البطاقة هي تجميعة صريحة لعناصر متعددة، مثل صورة ووصف للصورة، مجموعَين في مستطيل بارز عن محيطه باستخدام الارتفاع (Elevation) أو الحدود (Borders) أو الملء بلون مختلف.
تُستعمل البطاقات لعرض المنتجات والخدمات، ومنشورات المستخدمين والملاحظات، وغيرها من العناصر المتشابهة. يمكن أن تحتوي البطاقات على شتّى أنواع المكونات (العناوين والصور والقوائم والأزرار وغيرها). يمكن جمع البطاقات في مجموعات وإتاحة تصفيتها وترتيبها.
5. استعمل مكونات ماتيريال
تمتلئ حقيبة ماتيريال بالمكونات الكثيرة التي تخدم مختلَف حالات الاستخدام، لذلك اجعل مكونات ماتيريال هي خيارك الأول عند التفكير في مكونات واجهة المستخدم. فإذا وجدت نفسك في حاجة إلى شيء غير موجود في ماتيريال، فحاول أن تحافظ على اتساقه مع بقية عناصر الواجهة والواجهات الأخرى.
على سبيل المثال: توفّر ماتيريال مجموعة واسعة من الأيقونات (من غوغل فونت) وتوصي باستخدامها في واجهات ماتيريال، لكن ماذا إذا احتجت إلى أيقونة غير موجودة؟ ستجد في الموقع الرسمي لماتيريال دليلًا لتصميم أيقوناتك الخاصّة على نحو يلائم نظام تصميم ماتيريال.
الأدوات المساعدة في التصميم مع نظام ماتيريال
أخيرًا، لا بد أنك تتساءل: كيف أبدأ استخدام نظام ماتيريال في منتجاتي الرقمية؟ في الواقع، لن تجد شُحًّا في الأدوات التي ستساعدك على تصميم منتجك الرقمي باستخدام نظام ماتيريال، فمنها:
حقيبة التصميم مع ماتيريال ديزاين في فيغما
إذا كنت مصمّمًا لواجهات المستخدم أو لتجربة المستخدم، فلا شك أنك تعرف تطبيق فيغما Figma أو تستعمله. توفر الحقيبة المعتمدة من الموقع الرسمي لنظام ماتيريال Material 3 Design Kit كل المكونات اللازمة لتصميم أي منتج رقمي باستعماله.
تطبيقات الأندرويد
إذا كنت تستعمل أندرويد ستوديو لإنشاء تطبيقاتك، فاعلم أن هذه البيئة تستعمل نظام ماتيريال افتراضيًّا. أما إذا كنت تستعمل لغة Flutter، فإن موقع ماتيريال ديزاين يوفر دليلًا كاملًا لاستعماله في تصميم التطبيقات. إذا كنت تستعمل Jetpack Compose لتطوير واجهات تطبيقك، فإن مكونات ماتيريال ديزاين متاحة كذلك بآخر إصداراتها لأداة التطوير هذه.
تطبيقات الويب
أعلنت غوغل العام الماضي 2023 عن ماتيريال ويب، وهي حقيبة مكونات ماتيريال الموجهة لجميع أطر العمل في الواجهات الأمامية لتطبيقات الويب. ولإطار عمل أنغولار Angular على وجه الخصوص مكتبة خاصة اسمها Angular Material، تتيح استعمال مكونات تصميم Material في تطبيقات الويب.
ختامًا، إن استخدامك لنظام تصميم ماتيريال في منتجاتك يسهّل تعامل المستخدمين معها، ويوفر في الوقت نفسه طرقًا للتعبير عن هويتك البصرية. أرجو أن يكون هذا الدليل نافعًا لكل مصمم يسعى إلى أن تكون واجهات المستخدم التي يصممها متسقة وتجربة المستخدم التي يصنعها غنيّة.
تم النشر في: مارس 2024
تحت تصنيف: تصميم | تصميم واجهة المستخدم