
لنتخيل سويًا زيارة موقع ما بمحض الصدفة، فتلاحظ أن البحث في الموقع معقد والتصميم رديء، ما احتمال استمرارك بالتصفح؟ ماذا لو كان المحتوى واضح ومنسق والتصميم جذابًا؟ على الأغلب ستستمر بالتعرف على خدمات ومنتجات الشركة، وقد ينتهي الأمر بك لتصبح عميلًا محتملًا. لاحظ أن تصميم واجهة المستخدم كان له الدور الأكبر في الجذب. فما هي معايير تصميم واجهة مستخدم احترافية؟
جدول المحتويات:
- ما المقصود بتصميم واجهة المستخدم؟ وما أهميتها؟
- الفرق بين تصميم واجهة المستخدم وتصميم تجربة المستخدم
- خطوات تصميم واجهة المستخدم
- عناصر تصميم واجهة المستخدم
- 6 نصائح لتصميم واجهة مستخدم احترافية
- كيف أحصل على واجهة المستخدم التي أريدها؟
ما المقصود بتصميم واجهة المستخدم؟ وما أهميتها؟
تُعدّ واجهة المستخدم User Interface الرابط بين المستخدمين والموقع أو التطبيق الإلكتروني، وتُعرف اختصارًا بأنها مجموعة العناصر التي يتفاعل معها المستخدم، إذ تضمن الطريقة التي يظهر بها الموقع عبر التصميم العام وكيفية التنقل بين الصفحات وتقديم المعلومات. وقد يكون التفاعل مع واجهة المستخدم بصريًّا أو سمعيًّا أو لمسيًّا، باستخدام أدوات مثل لوحة المفاتيح وشاشة اللمس والميكروفون.
يعتني التصميم بإنشاء وتشكيل هيكلية واجهة المستخدم، بشكلٍ يضمن سهولة بالاستخدام وجاذبية في المظهر معًا. تكمن أهمية تصميم واجهة المستخدم في إمكانية تخصيص موقعك ليتناسب مع احتياجات العملاء ومتطلباتهم، مما يساعد على استقطاب جمهورك والحفاظ عليهم؛ لتخلق علاقة ولاء تزيد من ثقتهم واستمراريتهم بالتعامل معك. كما أن التصميم الاحترافي يعكس احترافية الشركة ويخلق عنها انطباعًا إيجابيًا.
ما الفرق بين تصميم واجهة المستخدم وتصميم تجربة المستخدم؟
البعض يستخدم مصطلح تصميم واجهة المستخدم User Interface وتجربة المستخدم User Experience بشكل تبادلي كأنهما يدلان على نفس الشيء وهذا خاطئ، حتى أنّك ستلاحظ استخدام المصطلحين معًا بهذه الصور UI/UX وقد تعتقد أنّ المصطلحين متماثلين. على الرغم من أنّ المصطلحين لا يدلان على مضمون مماثل، إلّا أنهما مرتبطين ببعضهما بشكلٍ وثيق، وهذا ما يفسّر رؤيتك لـ UI/UX على الدوام.
تبدأ عملية التصميم بتجربة المستخدم، إذ تتم دراسة لطبيعة الجمهور واحتياجاتهم، وبناءً على ذلك تُوظف العناصر الوظيفية في سهولة التنقل والتصفح والعثور على المطلوب بفاعلية، وتمتد تجربة المستخدم للاعتناء برؤية المستهلك للعلامة التجارية. يلي ذلك تصميم واجهة المستخدم، التي تستند على معايير الـ UX في بناء المظهر النهائي للتطبيق أو الموقع، وتوظيف العناصر الجمالية والوظيفية معًا.
خطوات تصميم واجهة المستخدم
تمرّ عملية تصميم واجهة المستخدم بعدة مراحل قبل الوصول إلى التصميم المناسب واعتماده، يتخللها عدة نقاط مفتاحية يجب مراعاتها لضمان تكامل النتيجة. تتلخص هذه المراحل فيما يلي:
الخطوة الأولى: تحديد غرض ومتطلبات التصميم
أول خطوة لإنجاز أي تصميم هي فهم المشكلة التي تحلها في تصميمك أو المنتج الذي سيُقدَم، وعادةً ما يلجأ المصمم أو فريق التصميم إلى ما يدعى بموجز التصميم Design Brief. وهو مستند لأي مشروع تصميم يجيب على عدة أسئلة توضّح جوانب المشروع ونطاقه، أهمها:
- ما الأسباب وراء إنشاء المشروع من الأساس؟ وما قيمة العلامة التجارية؟
- ما هي أهداف ومتطلبات التصميم الأساسية؟
- ما هي معايير النجاح ومؤشرات الأداء التي ستستخدم لقياس نجاح التصميم؟ على سبيل المثال: سهولة الوصول للمنتجات.
- من هو الجمهور المستهدف؟ ما هويتهم وما تفضيلاتهم في تصميم الواجهات؟
- ما المهام اللازمة لإتمام المشروع؟ ومن هو فريق العمل ومسؤولياته؟
- ما هو الجدول الزمني لإنجاز المشروع؟ وما ميزانيته؟
ستُساعدك جميع هذه التفاصيل على فهم أوسع وأعمق للمشروع الذي تنفّذه، مما سيجنّبك الكثير من التعديل والأخطاء الناتجة عن سوء فهمك لأهداف ومتطلبات التصميم. تستطيع الرجوع لموجز التصميم خلال مراحل تصميم واجهة المستخدم كافة، للتأكد من توافق العمل مع الهدف.
الخطوة الثانية: تحليل أعمال المنافسين
تحتاج في بداية العمل لدراسة السوق المنافس بحرص، لعدة أسباب أبرزها الاستلهام من الأفكار الموجودة وتحديد نقاط القوة والضعف التي يتمتع بها منافسيك؛ للقدرة على التغلب عليهم. اجمع المواقع أو التطبيقات التي تقع في مجال عملك بقائمة، ثم ابدأ بدراستها وتحديد العناصر الموظفة في تصميماتهم، والآلية التي يتبنوها في آلية التنقل والتفاعل مع المستخدم، وإجراء العمليات.
بعد دراسة واجهات المستخدم على الإنترنت، ستستطيع تكوين صورة عامة عن تصميم واجهة المستخدم الخاصة بك. يمكنك مراجعة أعمال تصميم مختلفة واحترافية مجموعة في عدة مواقع، مثل بيهانس Behance وDribble.
الخطوة الثالثة: تحديد الشاشات وسلوكيات المستخدم
بعد اطلاعك على أعمال مشابهة لموقعك الإلكتروني أو التطبيق، ستكوّن تصور أدق لواجهات المستخدم الخاصة به، بتحديد عددها وماهية كل منها، ولكن ليس هيكلية كل صفحة بالتفصيل. على سبيل المثال، يحتاج المتجر الإلكتروني لصفحة رئيسية وصفحة مخصصة لكل تصنيف، مع صفحة لتفاصيل المنتج، وغيرهم.
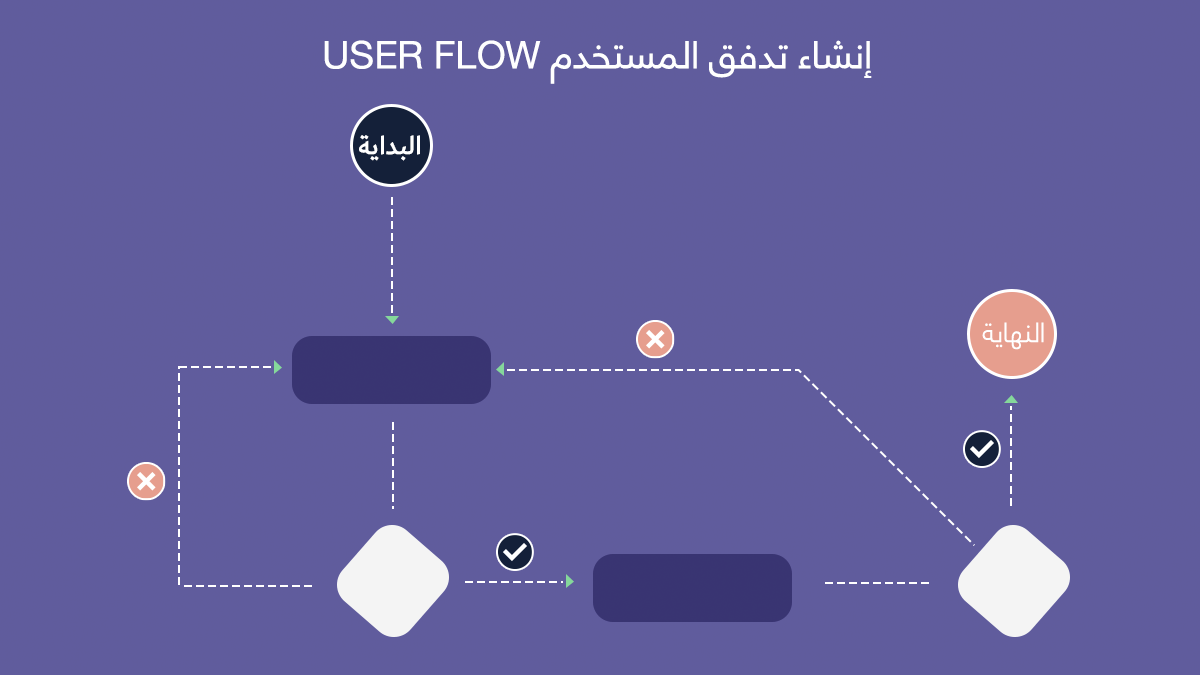
بعد تحديد صفحات الموقع، يستلزم معرفة ورسم تدفق المستخدم User Flow بين هذه الشاشات، أي الآلية التي سينفذها المستخدم للوصول لأمر معين أو إتمام مهمة. وهو مخطط عادةً ما يكون جاهزًا بالفعل من فريق تجربة المستخدم، ويستلزم فهمه والعمل مع الفريق قبل الانخراط في الخطوات التالية.

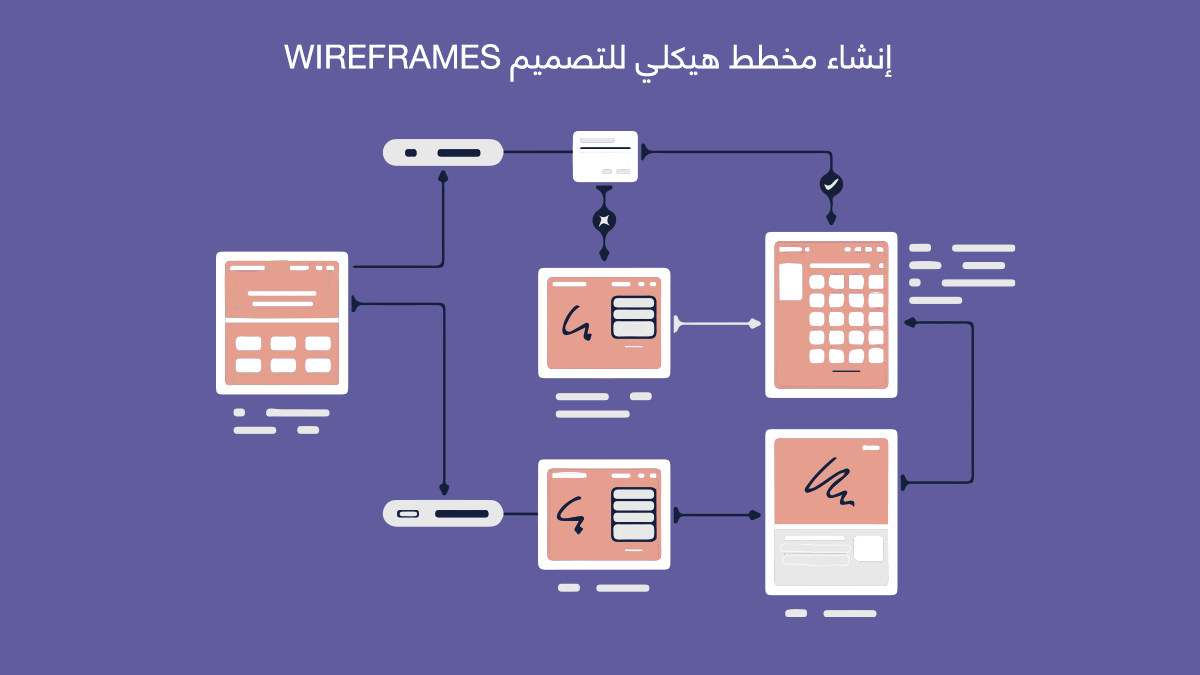
الخطوة الرابعة: إنشاء المخطط الهيكلي Wireframe
يمكننا القول بأن المخطط الهيكلي هو المظهر الأولي والمجرد في تصميم واجهة المستخدم، أي أنه يوضح هيكلية وتفاصيل كل صفحة على حِدة، برسم التسلسل الهرمي المرئي للشاشات. فمثلًا، توضح من خلال المخطط الهيكلي موقع كل عنصر من الشاشة بالتحديد، وما الذي يقع بجانبه وأسفله وأعلاه، مع تحديد هوية العنصر، فقد يكون قائمة منسدلة أو صورة أو نص، أو غير ذلك. يتكون لديك بذلك رؤية شاملة ودقيقة لشكل الصفحة.

يمكن أن يكون الرسم هنا على ورق، أو على برامج مخصصة مثل Figma وAdobe XD. وعادةً ما يكون خاليًا من الألوان أو الشكل التفصيلي والجمالي لكل عنصر. فالأزرار مثلًا تحمل النص التوجيهي داخلها دون الاهتمام لتصميمها ولونها، ما يعني هنا هو الموقع والحجم، ونقاط التفاعل والانتقال.
الخطوة الخامسة: تصميم العناصر المرئية لواجهة المستخدم
الآن بعد الانتهاء من الجانب الوظيفي الذي ستتخذه كل واجهة، حان الوقت للاعتناء بجانبها الجمالي، والذي يتمثل بالعناصر المرئية اللازمة لإتمام الغرض من تصميم واجهة المستخدم. تتمثل العناصر المرئية فيما يلي:
- الألوان: وهو العنصر الأول الذي يعتمد عليه التصميم ككل، وعادةً ما يعبر عن الهوية البصرية للشركة ويكون مقتبسًا منها. ويجب تحقيق التوازن والتناسق بين قائمة الألوان المحددة هنا.
- الرسوم الثابتة والمتحركة: وهي العناصر الجرافيكية التي تعطي طابع حيوي وجذاب لواجهة المستخدم الخاص بك. ويكون غرضها توضيحي لبعض المهام، أو جمالي.
- الصور: غالبًا ما لا يمكن الاستغناء عن الصور في أي موقع تجاري، قد تكون صور مرئية بهدف عرض منتجاتك أو الخدمات. يجب الاعتناء بالجودة العالية للصور لتحافظ على جودة التصميم.
- عناصر الإدخال: وهي الحقول التي يتفاعل معها المستخدم بالكتابة أو الضغط، مثل الأزرار وحقول البحث، ويتم في هذه المرحلة تحديد شكل هذه العناصر وهيئتها النهائية.
- الكتابة والنصوص: لا يتم هنا تحديد ماهية النصوص بالضرورة، بل نوع الخط الموظف والخصائص الأخرى في تحديد شكل النص الظاهر، مثل التأثيرات.
الخطوة السادسة: إنشاء نموذج تصميم واجهة المستخدم
يمكنك الآن البدء بالتصميم الفعلي للواجهة، بتوظيف العناصر المرئية التي أعددتها، وفق هيكلية الصفحة وموقع كل عنصر حددته في المخطط الهيكلي. تحتاج هذه المرحلة لبرنامج خاص بتصميم الواجهات، مثل برنامج Sketch وAdobe XD. وتوفر هذه البرامج وسيلة في ربط الشاشات مع بعضها البعض لمحاكاة موقع فعلي بالتنقل بينها عبر مناطق التفاعل، سواء كانت حقول إدخال أو قوائم منسدلة أو أزرار.
الخطوة السابعة: اختبار التصميم وتجربته
بعد الانتهاء من مرحلة تصميم واجهة المستخدم، يستلزم تجربة النتائج والتحقق من استيفائها للمعايير المطلوبة. اهتم خلال مراجعتك للتصميم بتوظيفه لتجربة مستخدم سهلة بواجهات واضحة يمكن فهمها بسرعة، والتعامل معها مباشرةً. يمكنك الاستعانة بمتخصص اختبار تجربة المستخدم، المهم أن تضع الجمهور المستهدف نصب عينيك، وتتساءل في كل واجهة عن توافقها مع احتياجات المستخدم.
عناصر تصميم واجهة المستخدم
تتألف واجهة المستخدم من عدة عناصر، يجب توظيفها بعناية بغض النظر عن نمط التصميم المحدد. وتنقسم هذه العناصر لثلاثة أقسام رئيسية، وهي:
1. عناصر الإدخال
وهي العناصر الجوهرية والرئيسية عند الحاجة للحصول على معلومات من المستخدم لإتمام إجراء معين، مثل تعبئة بيانات الدخول أو معلومات التواصل. وتتمثل أبرز هذه العناصر بما يلي:
- صندوق النص Textbox: وهي المساحة التي يكتب بها المستخدم المعلومات اللازمة، ويجب توظيف نص مساعد لتوضيح ماهية المطلوب من الحقل، مثل اسم المستخدم أو الإيميل وما إلى ذلك.
- الأزرار Buttons: وهو أمر لا غنى عنه لتأكيد إجراء أمر معين وتنفيذه، بالضغط على زر التسجيل أو الشراء مثلًا. يجب أن تكون الأزرار بألوان ونصوص واضحة.
- صناديق الاختيار Checkboxes: قد تحتاج من المستخدم تأكيد عدة نقاط أو اختيار عدة أمور ثابتة، مثل تحديد تفضيلاته بأمر معين، وهنا تحتاج لتوظيف صناديق الاختيار.
- القائمة المنسدلة Dropdown Menu: وتُستخدم في عرض مجموعة الخيارات التي تندرج تحت فئة معينة غالبًا، يمكن استخدامها مثلًا في عرض أسماء الدول عند تسجيل الدخول.
- مفتاح التبديل Toggle Switch: قد تكون الاحتمالات الواردة لخيارات المستخدم اثنان فقط، مثل تفعيل أو إلغاء خدمة معينة. يضاف هنا مفتاح التبديل، الذي نراه عادةً في صفحة الإعدادات.
2. عناصر عرض المحتوى
تُستخدم عناصر عرض المحتوى في تحديد طريقة وتنسيق عرض المعلومات للمستخدم لقراءتها. ويمكن تمثيل ذلك وفق عدة وسائل، أهمها:
- البطاقة Card: وتُستخدم عند الرغبة بإبراز عنصر مرئي مثل الصور، وعادةً ما تضم داخلها أكثر من عنصر، كعرض صورة المنتج ثم تفاصيله مباشرةً.
- القوائم Menus: وهي طريقة عرض عدة خيارات تندرج تحت تصنيف رئيسي أو فرعي، مثل عرض أقسام الموقع أو تصنيفات المنتجات.
- علامة التحميل Loader: تُوظف علامة التحميل لإعلام المستخدم بتحضير المحتوى لعرضه، وقد تكون على شكل عجلة أو شريط أفقي يُظهر التقدم في تحميل المعلومات.
- النافذة المنبثقة Popup Window: قد تحتاج لعرض بعض الرسائل للمستخدم أثناء استخدام موقعك، بحيث تكون نتيجة أو تنبيه لإجراء معين، وليست عنصرًا ثابتًا في الصفحة. تُستخدم النافذة المنبثقة في هذه الحالة.
3. عناصر التنقل والبحث
تعتني عناصر التنقل والبحث بتحديد آلية الانتقال بين الصفحات والتعرف على تسلسلها بشكل منطقي في تصميم واجهة المستخدم. وتتمثل في العناصر التالية:
- شريط البحث Search Bar: وهو أبرز العناصر في واجهات المستخدم بشكل عام، ونجده في الصفحات الرئيسية والفرعية، للوصول لنتيجة معينة على وجه التحديد.
- الوسوم Tags: وتُستخدم في فرز نتائج البحث أو تسهيل الوصول لفئة معينة على وجه التحديد. مثل إضافة وسوم للمقالات لتصفح نوع معين على حدة، بالضغط على الوسم الخاص به.
- الأزرار: وفي هذه الحالة قد تحمل الأزرار نصوصًا أو تكون على شكل أيقونة فقط، مثل إضافة سهم للرجوع وآخر للتقدم، وتشترك الأزرار في كونها عنصر للانتقال من صفحة لأخرى أو إدخال بيانات على النظام. وهي بكل الأحوال نقطة تفاعل رئيسية مع المستخدم.
6 نصائح لتصميم واجهة مستخدم احترافية
مهما اختلف نوع نشاطك التجاري الذي ترغب بتصميم واجهة مستخدم خاصة به على شبكة الإنترنت، يجب أن يمتثل لعدة معايير ويعتني بتوظيفها، لتكون النتيجة احترافية وتناسب توقعاتك وتوقعات المستخدم معًا. لذا راعِ النصائح التالية:
1. حافظ على بساطة التصميم
كلما احتوت واجهة المستخدم على عناصر أقل وركّزت على وظيفة واحدة، كان ذلك أفضل بالنسبة للمستخدم، إذ أن مهمتك كمصمم إبراز القيمة الأهم للواجهة. لا شك أن العناصر الجرافيكية الجمالية تؤثر في جاذبية المظهر، لكن لا تضف الكثير من الأشكال والتأثيرات غير الضروريّة التي تشتت انتباه المستخدم عن الهدف الأساسي، بل انتقِ البسيط منها والذي يصبّ في صالح هدف التصميم.
2. راعِ سهولة الإجراءات
ويُقصد بذلك أن تكون جميع المعلومات المهمة للمستخدم واضحة ومرئيّة، وأن تكون آلية عمل خدمة معينة سهلة وسريعة. فمثلًا تكون عملية الشراء منطقية في التسلسل، بدءًا من التصفح ثم اختيار المنتج إلى الوصول لصفحة تفاصيل الدفع. يُدعم ذلك بأزرار إرشادية ومباشرة، مع مراعاة سهولة الوصول إليها، وتوفير شروحات مختصرة ولكن غير مقتضبة للمعنى عند الضرورة.
3. وظف أنماط التصميم الثابتة
إن سُئلت عن موضع سلّة التسوّق في أي متجر إلكتروني فغالبًا سيخطر لك الشريط العلوي لصفحة الويب. تُحافظ معظم المتاجر الإلكترونيّة على النسق ذاته، لأنّه أمر شائع التعرف عليه بمجرد زيارة الموقع بين المستخدمين. يُعدّ ذلك أحد أنماط التصميم الثابتة التي يُفضل اتباعها، والتي تشترك فيها المواقع ذات المجال الواحد.
بجانب الحفاظ على النمط المشترك، ينبغي الحفاظ على عدة معايير متفق عليها في التعامل مع مختلف الواجهات والإجراءات أينما كانت. مثل اللون، فلا يصح مثلًا أن يكون اللون الأحمر لزر الإضافة، والأخضر لزر الحذف. يتسبب ذلك بإرباك المستخدم وربما اتخاذ الإجراء الخاطئ أحيانًا.
4. ساعد المستخدمين في فهم أخطائهم وإصلاحها
قد لا تكون جميع البيانات المدخلة عند إنشاء حساب على موقع ما صحيحة، أو أن تكون كلمة السر مثلًا غير موافقة للقواعد الخاصة بها. عدم إعلامك المستخدم بذلك قد يعيقه عن معرفة سبب عدم القبول بإنشاء حساب، مما يجعله يغادر الموقع قبل تجربته. تبرز هنا أهمية مراعاة توظيف التوجيه والتنبيه اللازم في تصميم واجهة المستخدم. بأن تخبره فورًا بالخطأ اللازم تصحيحه وكيفية ذلك.
5. أضف رسائل التأكيد والتحذير
قد يتجاهل أو يتناسى البعض إضافة ميزات إضافية تدعم تنفيذ الخدمات الموجودة بكفاءة، مثل التأكيد عند الرغبة بشراء خدمة، أو حذف عنصر مهم. هذه القرارات قد لا يكون هناك رجعة فيها، وقد تكون نتائجها كبيرة، مثل حذف الحساب مثلًا. إضافةً لذلك، قد يُحتمل وجود بعض النقرات الخاطئة أو الضغط بنية التعرف على ماهية هذه الخطوة ليس إلا. لذا من الضروري جدًا تنبيه المستخدم وإخطاره بنتيجة الفعل الذي سيقدم عليه.
6. تفاعل مع المستخدم
يدعم التفاعل مع المستخدم وإظهار أثر تحركاته مبدأ الوضوح، بجانب إضفاء الطابع الحيوي. إن أردنا إسقاط الأمر على الحياة الواقعية، خُذ عمليّة طلب المصعد الكهربائي على سبيل المثال، فعند الضغط على زرّ الصعود أو النزول يضيء الزر ليُعلمكَ بأن طلبك سُجل من قِبل النظام، وقد يشتمل الأمر أيضًا على لوحة إلكترونيّة تُعلِمك أن المصعد في الطابق الفُلاني ليعطيك ذلك توقّعًا للزمن الذي ستنتظره.
باتباع المبدأ ذاته، تستطيع إشعار المستخدم عن حالة النظام وعن كلّ عمل يجريه، مثل تغيير لون الزرّ عند النقر عليه لمدّة قصيرة، أو تشغيل تأثيرٍ صوتي. لكن انتبه من عرضِ الكثير من المعلومات لكي لا تشتت انتباهه، بل انتقِ المعلومات الهامّة فقط.
كيف أحصل على واجهة المستخدم التي أريدها؟
إن كنت تنوي تصميم واجهات مستخدم والاستثمار بمهاراتك، فسيساعدك دليلنا الإرشادي هنا على البدء بتصميم ونشر أعمالك. أما إن كنت أحد أصحاب الأعمال الذي يبحث عن تصميم واجهة مستخدم مناسبة لنشاطه التجاري، فستحتاج لمهارة متخصصة تطبق الخطوات المذكورة بعناية. يمكنك تصفح متجر بيكاليكا المختص والبحث في واجهات وقوالب المواقع والتطبيقات المتاحة، التي يبيعها نخبة من المصممين المهرة.
ختامًا، تذكر أن تصميم واجهة مستخدم مناسبة يعكس الكثير عن نشاطك التجاري، ويلعب دورًا فعالاً في جذب العملاء. وأن التصميم السيء وعدم مراعاة سهولة وجمالية الواجهة قد يؤدي لخسارة قاعدة كبيرة من العملاء، بغض النظر عن جودة الخدمات أو المنتجات الموجودة. لذا ولّ هذه المرحلة الاهتمام والموارد اللازمة بعناية.
تم النشر في: تجربة المستخدم