
تخيل معي السيناريو التالي؛ يبحث أحد المستخدمين عن معلومة معينة في جوجل، فيظهر له عدة نتائج من بينها موقعك الإلكتروني. يحاول الدخول إليه، لكن الأمر يستغرق وقتًا أطول مما يمكن احتماله. فما الذي سيفعله برأيك؟ بالطبع سيغلق الصفحة ويبحث في مكانٍ آخر. إذا كنت لا تريد أن يحدث هذا في موقعك، فإليك 13 خطوة مجربة تساعدك في تسريع موقع الويب الخاص بك.
جدول المحتويات:
ما أهمية تسريع موقعك على شبكة الويب؟
قد لا يكون موضوع سرعة تحميل موقع الويب أمرًا ذا بال بالنسبة لشخص انتهى للتو من إنشاء موقعه الإلكتروني، ونشره على الويب. فربما كل ما يهمه في بادئ الأمر جماليات الموقع ولحظة الإطلاق، وما يقدمه للزوار المنتظرين من خدمات ومنتجات. أما سرعة تحميله، فلا تكون عادةً ذات أولوية عالية في البداية.
مع هذا، تلعب سرعة الموقع دورًا جوهريًا لنجاح الموقع أو العلامة التجارية، إذ يؤدي بطء موقعك الإلكتروني إلى زيادة معدل الارتداد. حسب دراسة مطولة أجرتها شركة غوغل عن معدلات ارتداد زوار مواقع الويب وفقًا لزمن تحميل الصفحات، كانت النتيجة كما يلي:
- عندما يقفز زمن تحميل الصفحة من ثانية إلى 3 ثوانٍ، يزداد معدل الارتداد بنسبة 32%.
- عندما يقفز من 1 إلى 5 ثوانٍ، فمعدل الارتداد يزداد بنسبة 90%.
- عندما يقفز من 1 إلى 6 ثوانٍ، يزداد معدل الارتداد بمعدل 106%.
- عندما يقفز من 1 إلى 10 ثوانٍ، يزداد بمعدل 123%.
- مع انخفاض سرعة الموقع، تنخفض فرص بيع الخدمات أو المنتجات، ما يؤدى بالنهاية إلى انخفاض الإيرادات.
- انخفاض ترتيب موقعك ضمن الترتيب العالمي، لانخفاض حركة المرور إلى موقعك، وبالتالي انخفاض تصنيف الموقع في نتائج البحث SERP.
ما هي الطرق المستخدمة لتسريع موقعك؟
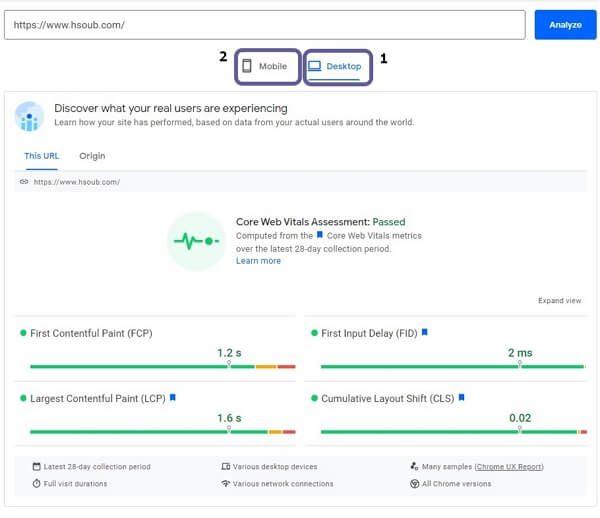
يجدر بك أولًا إجراء اختبار سرعة موقعك لتعرف مدى سرعته، ومقدار التحديثات والتحسينات التي ينبغي القيام بها لتسريع الموقع. هناك مواقع كثيرة لقياس سرعة الموقع ومن أشهرها خدمة pagespeed insights من غوغل. وقد استخدمنا هذه الخدمة وأجرينا اختبار السرعة على موقع حسوب، وكانت نتيجة اختبار السرعة كما يلي:

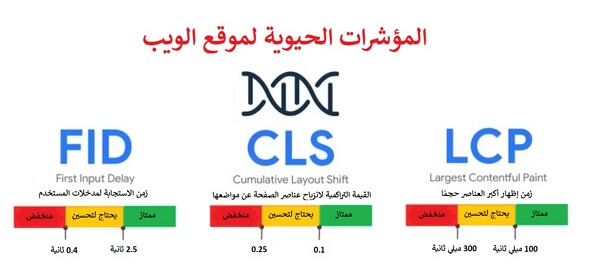
يظهر في أعلى الصفحة نتيجة اختبار سرعة الموقع على الأجهزة المكتبية للزوار، وعلى أجهزة الجوال. ويظهر في القسم السفلي بعض القيم المتعلقة بسرعة الموقع، يطلق عليها المؤشرات الحيوية وهي ثلاث:

- مؤشر LCP
مؤشر يدل على تجربة التحميل، وهو الفترة الزمنية اللازمة لتحميل العنصر الأكثر أهمية في الصفحة، ويجب ألا يتجاوز في الحالة المثالية 2.5 ثانية. وإلا دلّ على وجود ملفات كبيرة الحجم كالصور الكبيرة، أو انخفاض عرض الحزمة الموفر من شركة الاستضافة، أو وجود ملفات غير لازمة على الموقع.
- مؤشر FCP
مؤشر آخر يتعلق بتجربة التحميل، ويمثل الزمن المنقضي منذ بدء تحميل الصفحة إلى لحظة ظهور أول عنصر من عناصرها على الشاشة. وننوه هنا إلى أن هذا المؤشر ليس من المؤشرات الجوهرية بل هو مؤشر تكميلي.
- مؤشر FID
مؤشر يدل على تجربة التفاعل، وهو الفترة الزمنية المنقضية لاستجابة الموقع على إدخال المستخدم، ويجب ألا تتجاوز الـ 100 ميلي ثانية في الحالة المثالية. هذا المؤشر مهم في صفحات تسجيل الدخول، وصفحات إنشاء حساب جديد في الموقع.. وغيرها من الصفحات التي تتطلب إدخالات من المستخدم. وما يسبب ارتفاع هذا المؤشر، هو الاعتماد الكبير على ملفات JavaScript.
- مؤشر CLS
يدل على الاستقرار الافتراضي لعناصر الصفحة، وهو يعبر عن مدى استقرار عناصر الصفحة وعدم تحركها من مكانها بعد تحميل الصفحة، والقيمة المثالية له لا تتجاوز 0.1 ثانية. وليس من السهل تحديد أسباب ارتفاعه، لكن من الأسباب الشائعة بطء الحاسوب وضعف اتصال الإنترنت، ومشاكل إظهار خطوط الويب.
13 خطوة لتسريع موقع الويب الخاص بك
إذا أجريت اختبار سرعة الموقع على موقعك الإلكتروني، وظهرت لديك قيم تتجاوز القيم المثالية، فموقعك بحاجة إلى تحسين وهو يعاني من مشاكل، تتعلق إما بالسرعة أو زمن الاستجابة أو الاستقرار، وذلك بحسب انحراف كل مؤشر عن قيمته المثلى. من طرق التحسين الآتي:
1. غيّر الاستضافة
تؤثر شركة الاستضافة ونوعها تأثيرًا كبيرًا على سرعة موقعك، إذ تتفاوت شركات الاستضافة في جودة خدماتها. وبالنسبة لشركة استضافة موقعك، يجب أن تعرف بعض القيم ثم تقارنها مع القيم التي تقدمها شركات الاستضافة المتفوقة بخدماتها. والمعلومات التي يجب أن تستعلم عنها هي:
- ما مقدار سعة نقل البيانات الكلية؟
- ما معدل نقل البيانات؟
- ما نوع التخزين؟ هل هو مثلًا SSD السريع؟
- ما هي قواعد البيانات المستخدمة؟
- ما هو خادم قاعدة البيانات
2. استخدم شبكة توصيل المحتوى CDN
شبكات توصيل المحتوى Content Delivery Network هي مجموعة من الخوادم الموزعة جغرافيًا على مسافات مختلفة، تحتوي على نسخ متطابقة ومتزامنة من البيانات التي يتم طلبها من عملاء المواقع التي تستخدم خدمات هذه الشبكة. والهدف منها هو تسريع تحميل الصفحات، باللجوء إلى النسخ الموجودة في أقرب الخوادم للمستخدم.
3. صغّر أحجام ملفات CSS وJavaScript
كلما صغر حجم ملفات التصميم هذه، خف وزن ملفات الموقع وزادت سرعته. من الطرق المستخدمة في ذلك، أخذ الشيفرة الموزعة على عدة ملفات ودمجها في ملفات أقل، واختصار الشيفرة في الملفات كحذف الأسطر الزائدة، وتقليل التعليمات البرمجية وكتابتها بشيفرة أقصر.
أما في منصة ووردبريس، فيمكنك تصغير حجم هذه الملفات باستخدام الإضافة البرمجية autoptimize، التي توفر لك العديد من الخيارات المتعلقة بتحسين أداء ملفات HTML وCSS وJavaScript.
4. فعّل التخزين المؤقت للمتصفح
يقوم التخزين المؤقت caching على فكرة أن الزائر سيعود من جديد إلى الموقع. لذا عند تفعيل هذه الميزة، سوف يخزن المتصفح كل ملفات الموقع الذي زاره على الجهاز، بحيث إذا كرر زيارة الموقع لا يضطر المتصفح لتحميلها هذه الملفات مرة أخرى، وإنما يحمل فقط الملفات الجديدة. وهذه النقطة، تؤدي فعلًا لتحسين سرعة الموقع الويب الخاص بك للزوار.
إذا كنت تستخدم ووردبريس، فهناك إضافات برمجية متخصصة بذلك مثل w3-total-cache، وهي متخصصة ليس فقط بتخزين الصفحات، بل بكل ما يتعلق بالتخزين المؤقت عمومًا.
5. حسّن قاعة البيانات
تخزّن قاعدة بيانات الموقع كل شيء يتعلق به، بل حتى عندما تحذف الإضافات التي لم تعد في حاجة إليها، تبقى آثار تلك الإضافات متناثرةً هنا وهناك في قاعدة البيانات. لذلك، أنت بحاجة إلى تنظيف قاعدة البيانات بين الحين والآخر، فمن شأن هذا أن يسرع موقع الويب الخاص بك. ومع أن هذه العملية يمكن إنجازها يدويًّا، لكنه أمر يتطلب معرفةً فنيّةً بقواعد البيانات.

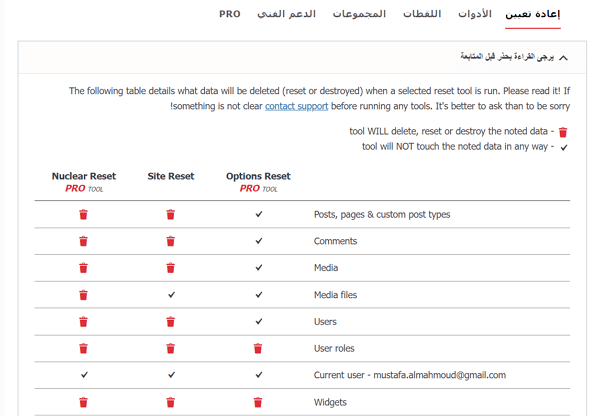
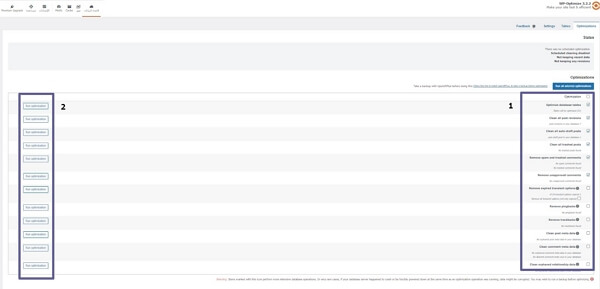
إذا كنت تستخدم ووردبريس، فهناك إضافات تتكفل بهذه المهمة. لكن ننصحك قبل استخدامها بإنشاء نسخةٍ احتياطية من قاعدة البيانات، أو أن تكون هناك إمكانية للعودة لنقطة ما قبل التنظيف. هناك إضافات برمجية تقوم بإنشاء نقطة العودة هذه مثل إضافة wp reset، والصورة التالية توضح واجهة هذه الإضافة البرمجية:

كما يظهر أمامنا هناك خيار تحسين على الكثير من جوانب الموقع، كما هو مشار إليه بالمربع (1). يمكنك تشغيلها كما هو مشار إليه في المربع (2)، ثم اختبار سرعة الموقع بعد الانتهاء من عملية التحسين. الأرجح أن سرعة الموقع ستزداد.

6. استخدم السمات والقوالب المحسنة
تُصمّم القوالب والسمات باستخدام شيفرة برمجية، وتتفاوت القوالب في كمية الصور والفيديوهات التي تحتويها. وكون القالب يحتوي على عدد هائل من العناصر الجذابة، ليس هو المعيار في كونه مناسبًا أم لا.
بل يجب أن يُؤخذ في الحسبان أيضًا، أن تكون هذه القوالب محسنة وبسيطة لكي تسرع من تحميل الموقع على أجهزة الزوار. وإذا كنت تستخدم ووردبريس في إدارة موقعك، فإننا ننصحك باستخدام قوالب ووردبريس من موقع بيكاليكا، الذي يحتوي على مئات القوالب الاحترافية التي يمكن تنصيبها على موقعك.
7. حسّن جميع الصور على موقعك
تعدّ عملية تحسين الصور أساسية من أجل تسريع موقع الويب الخاص بك، إذ تؤدي الصور كبيرة الحجم غير المحسنة إلى بطء في تحميل الموقع، مما يوقع الزوار في الملل ويزيد من معدل الارتداد. وكي تحسن الصور الموجودة في موقعك، يمكنك الدخول إلى هذه الصور وتصغير حجمها أو تغيير جودتها. هناك بعض البرامج التي تقوم بتحسين هذه الصورة وضغطها مثل TinyPNG.
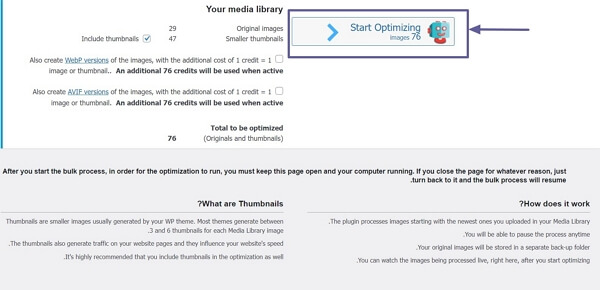
أما إذا كنت تستخدم ووردبريس، فيمكنك استخدام إضافة shortpixel image optimiser. فيما يلي صورة الصفحة الأساسية في هذه البرمجية على أحد المواقع، ويمكنك الضغط على Start Optimizing لبدء هذه العملية:

8. استخدم ميزة التحميل عند الطلب
في هذه الطريقة سيقوم المتصفح بعرض الجزء من الصفحة الذي يراه الزائر، أما الذي لا يراه فلن يحمله إلا إذا انتقل إليه. هذه الطريقة خيار جيد، فبدلًا من أن يحمل المتصفح كامل محتويات الصفحة التي ربما لن يرى الزائر إلا جزءًا منها، يحمل فقط ما يظهر أمامه. ولا يخفى ما في هذا من أثر على سرعة تحميل موقعك
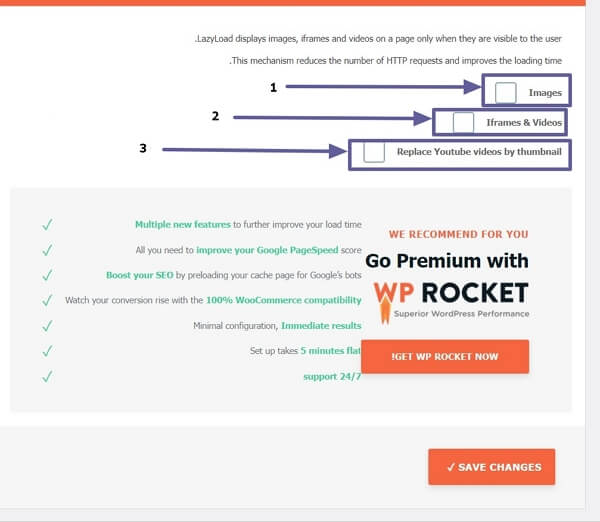
إذا كنت تستخدم ووردبريس، يمكنك الاعتماد على إضافة rocket lazy load لتفعيل ميزة التحميل عند الطلب، وتسريع موقع الويب الخاص بك. الصورة التالية هي صفحة الإعدادات لهذه الإضافة، إذ يمكنك تحديد ما الذي تريد أن تطبق عليه خاصية التحميل عند الطلب، سواء الصور أو مقاطع الفيديو، أو استبدال مقاطع يوتيوب بصورة توضيحية مؤقتة thumbnail.

9. لا تستخدم الارتباط السريع للصور
في الارتباط السريع للصور يتم عرض صورة على موقع ويب، مع أن مصدر هذه الصورة موقع آخر. ومع أن هذه الصورة ستظهر على موقع المستعير لها دون خلل، لكن المشكلة هي أنها ستستخدم موارد الخادم الذي يستعيرها، وهذا يعني استخدام عرض الحزمة للخادم في كل مرة يتم فيها عرض تلك الصور.
عندما لا تستخدم الارتباط السريع للصور تبقى موارد موقعك مخصصة لزواره فقط، وهذا يعني توفير عرض الحزمة لزوار موقعك وبالتالي تسريعه. ولمنع الارتباط السريع للصور هناك طرق عدة منها:
- الاستفادة من خدمات شبكة توصيل المحتوى CDN، فهي تحتوي عادةً على هذه الخدمة.
- تعطيل النقر بزر الماوس الأيمن على صورك.
في ووردبريس، يمكنك الاعتماد على إضافة all in one wp security and firewall لإنجاز الأمر. أو تعطيل الارتباط السريع، من خلال تعديل التعليمات البرمجية في ملف htaccess للمستخدمين المحترفين.

10. استعن بخدمات عرض الفيديو الخارجية
بدلًا من تحميل مقاطع الفيديو على موقعك، مما يحمله عبئًا إضافيًا كبيرًا، يمكنك استخدام خدمات عرض الفيديو الخارجية، مثل موقع اليوتيوب أو فيميو. ولا تقلق على الأداء، فهو سيعمل بنفس الطريقة بل وربما أفضل. ولذا ننصح باللجوء إلى هذه الطريقة، لتوفير موارد الخادم المستضيف لموقعك وزيادة سرعته.
11. قلل الإضافات البرمجية ما استطعت
صحيح أن الإضافات البرمجية في ووردبريس تضيف مزايا إلى الموقع، لكنها تعني المزيد من الملفات والمزيد من العبء على الموقع. لذا عليك الاستغناء عن الإضافات البرمجية التي لا تلزمك، لكن نقترح عليك قبل البدء في إزالتها أن تقوم بإجراء اختبار بسيط، من خلال استخدام الإضافة البرمجية P3 Plugin Performance Profiler. هذه الإضافة البرمجية ستختبر أثر كل إضافة برمجية على موقعك. ثبتها ثم ابدأ عملية المسح بالضغط على زر scan.
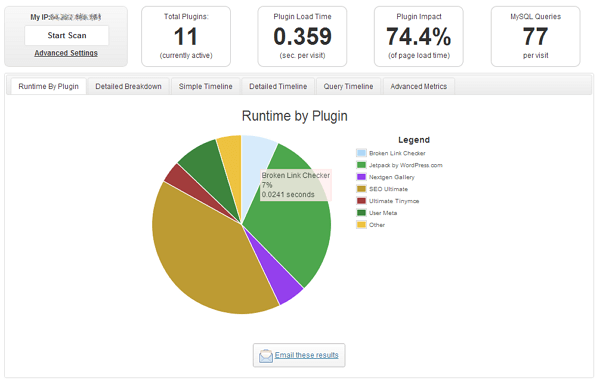
ستكون نتيجة المسح على شكل تصميم دائري، يُظهِر المكونات الأبطأ على موقعك. الصورة التالية توضح نتائج الماسح على أحد المواقع:

لا يعني رؤيتك لأثر بعض الإضافات على سرعة موقعك أن تزيلها، فورًا فبعضها ضروري جدًا لعمل الموقع. لكن المخطط الناتج إلى جانب بعض البيانات الرسومية التحليلية الأخرى، ستعطيك فكرة عن أثر تلك الإضافات البرمجية تلك على موقعك. وبعدها يمكنك أن تقرر عملية التحسين.
12. قلّل من عمليات إعادة التوجيه على موقعك
إن إعادة التوجيه redirect من شأنها أن تحسن تجرية المستخدم عندما تتم بشكل صحيح، لكن كثرتها على الموقع تضرّ به جدًا، حيث إنها تزيد من وقت التحميل، فيصبح الموقع أبطأ. فضلًا عن أنه تنشأ أحيانًا سلسلة من إعادات التوجيه، التي ستضيف وقتًا كبيرًا على وقت تحميل الصفحة. إذا كنت من مستخدمي ووردبريس، فهناك إضافات برمجية تقوم بتحليل هذه المشكلة من بينها:
- Screamingfrog
- redirect-checker
- sitebulb
- deepcrawl
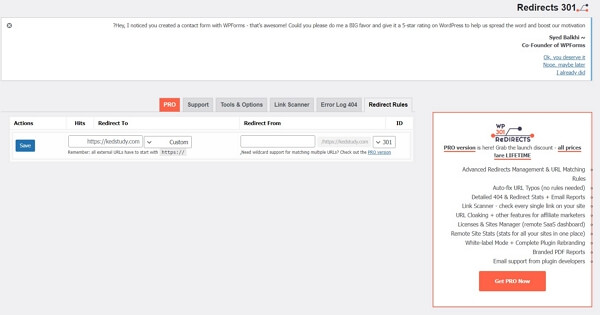
عند استخدام إحدى هذه الأدوات، سيظهر لك تحليل مفصل عن كافة العناوين المعاد توجيهها. بعد معرفة كافة عمليات إعادة التوجيه، يمكنك اللجوء إلى الإضافة البرمجية التالية eps 301 redirects، من أجل إدارة عمليات إعادة التوجيه الخاصة بموقعك. فيما يلي صورة توضيحية لهذه الإضافة البرمجية:

13. حسّن محتوى الموقع
يمكنك عند عرض أحدث مقالات المدونة، استخدام المقتطفات snippets بدل عرض المقال كاملًا. وتجدر الإشارة هنا إلى أن طريقة عرض المقتطف على موقعك، ستعتمد على القالب الذي تستخدمه.
نقطة أخرى تتعلق بتحسين المحتوى، وهي تعليقات الزوار على المنشورات. فعرض الكثير من التعليقات في صفحة واحدة، يؤدي إلى بطء الموقع. في هذه الحالة يمكنك اللجوء إلى تقسيم التعليقات في صفحات، بحيث يظهر جزء منها فقط، وعند رغبة الزائر في رؤية باقي التعليقات، سيكون عليه الانتقال إلى الصفحات التالية من التعليقات. هذه الخطوة بسيطة لكن لها أثرًا لزيادة سرعة موقع الويب الخاص بك.
ختامًا
كانت هذه أبرز الخطوات التي نقترحها عليك لزيادة سرعة موقع الويب الخاص بك، وننصحك أن تستمر في إجراء اختبارات السرعة لموقعك بشكل دوري حسب ما تراه مناسبًا، ثم بناءً على نتيجة اختبار السرعة يمكنك أن تقرر ما ينبغي فعله.
بالتأكيد تجذبنا المواقع ذات التصميم الجميل إلى تصفحها والبقاء فيها، ولكن ليس إذا كان الموقع بطيئًا. إذ لا يصحّ أن يكون جمال الموقع على حساب سرعته. لذا فالأفضل أن يكون هناك توازن، بحيث نحافظ على جمالية الموقع دون مبالغة، مع محاولة زيادة سرعته إلى أقصى حد ممكن في نفس الوقت.
تم النشر في: مواقع الويب