
تخيل بعد تغيير قالب موقعك على ووردبريس بهدف تحسين أدائه وميزاته، يحدث العكس تمامًا! إذ تُفاجأ بمشكلات مثل فقد تنسيق بعض الأقسام، أو تعطل ميزات مرتبطة بإضافات معينة، وغير ذلك.
هذا ما شهدته مع بعض أصحاب المواقع الذي غيّروا قوالب مواقعهم دون اتباع الخطوات الصحيحة، فإما نستدرك الأمر باستعادة النسخة الأولى وتغيير القالب من جديد، أو بمعالجة الأخطاء الموجودة لو كانت طفيفة. لكن كيف تتجنب هذا السيناريو وتغيّر قالب موقعك على ووردبريس بنجاح منذ المحاولة الأولى؟
متى تحتاج إلى تغيير قالب موقعك؟
تتعدد الحالات التي ينبغي فيها تغيير قالب موقعك، ليكون خطوة حاسمة في ضمان استمراريته وتطويره، وهي:
- التوسع في الميزات: عندما تفكر بتخصيص قسم لبيع منتجاتك، أو لإضافة مدونتك الشخصية، والقالب الحالي لا يدعم هذه الميزات جيدًا، فينبغي تغيير القالب إلى آخر يناسب متطلبات الفترة الحالية.
- مواكبة معايير التصميم الحديثة: إن لم يتوافق تصميم القالب الحالي مع شاشات الهاتف، أو تقنيات التمرير التفاعلي، أو الوضع الليلي الذي يقلل إجهاد العينين. يمكنك التفكير بتطوير الخصائص إن كانت بسيطة، أو تغيير القالب لآخر يدعمها.
- وجود مشكلات تقنية: عندما تتواجد مشكلات متكررة في القالب، مثل عدم التوافق مع المتصفحات الحديثة، أو وجود ثغرات أمنية تكشفها إضافات الحماية، أو ضعف التوافق مع الإضافات الشهيرة، وفريق الدعم لا يستجيب لتواصلاتك.
- عدم تحديث القالب منذ فترة طويلة: تتحدث إصدارات نظام ووردبريس وإضافاته باستمرار، ما يفرض على مطوري القوالب تحديثاتٍ مواكبة. فمثلًا، قد لا تدعم القوالب القديمة محرر جوتنبرج Gutenberg، مما يجعل أداءها وإمكانيات تخصيصها منخفضين، فضلًا عن أنها تجعل الموقع عرضة للاختراق عند اكتشاف ثغراتها الأمنية وعدم معالجتها.
قبل التفصيل في كيفية تغيير القالب، أنوه على ضرورة اختيار القالب الأفضل لموقعك. ابدأ من الأسباب التي دفعتك لتغيير القالب، ثم راعِ المعايير الأساسية، مثل سهولة التخصيص، والتجاوب، وجودة الأداء. يمكنك الاطلاع على قوالب ووردبريس المتخصصة على بيكاليكا، حيث تُراعى جميع العوامل التي تضمن احترافية القالب، مع ملفات توثيق واضحة لاستخدام القالب بسهولة. كما يمكنك طلب أي تخصيصات إضافية لتلبية متطلباتك بدقة.
كيف تغيّر قالب موقعك على ووردبريس بنجاح؟
غيّرتُ العديد من قوالب مواقع ووردبريس لأسباب مختلفة، ولكن في كل مرة، أحرص على تطبيق عدة خطوات لا يمكن الاستغناء عنها لضمان تغيير القالب بنجاح:
1. قبل أي شيء، أنشئ نسخة احتياطية
لنفترض حدوث عطل بموقعك بعد تغيير القالب، كيف ستتمكن من استعادة النسخة الأولى إذا لم يكن لديك نسخة احتياطية؟ احرص دائمًا على عمل نسخة قبل إجراء أي تغيير.
توفر غالبية شركات الاستضافة إمكانية عمل نسخة احتياطية ضمن لوحة التحكم الخاصة بها، أو تُجري نسخًا احتياطيًا تلقائيًا لموقعك. يُفضل الاعتماد على هذه الوظيفة المدمجة بدلًا من الطرق الأخرى؛ لأنها أسرع وأسهل. لكن بإمكانك استخدام إضافة UpdraftPlus إذا لم توفر استضافتك ذلك تلقائيًا.
2. استخدم بيئة تجريبية
تُجنّبك البيئة التجريبية أي مشكلات في الموقع الفعلي بعد تغيير القالب. ويمكنك ذلك إما عبر تحميل قاعدة بيانات الموقع وملفاته ووضعهما في استضافة نظيفة أو خادم محلي، أو باستخدام إضافة توفر إنشاء موقع مرحلي مثل WP STAGING. أنصحك بالاعتماد على الإضافة؛ لأنها أسهل.
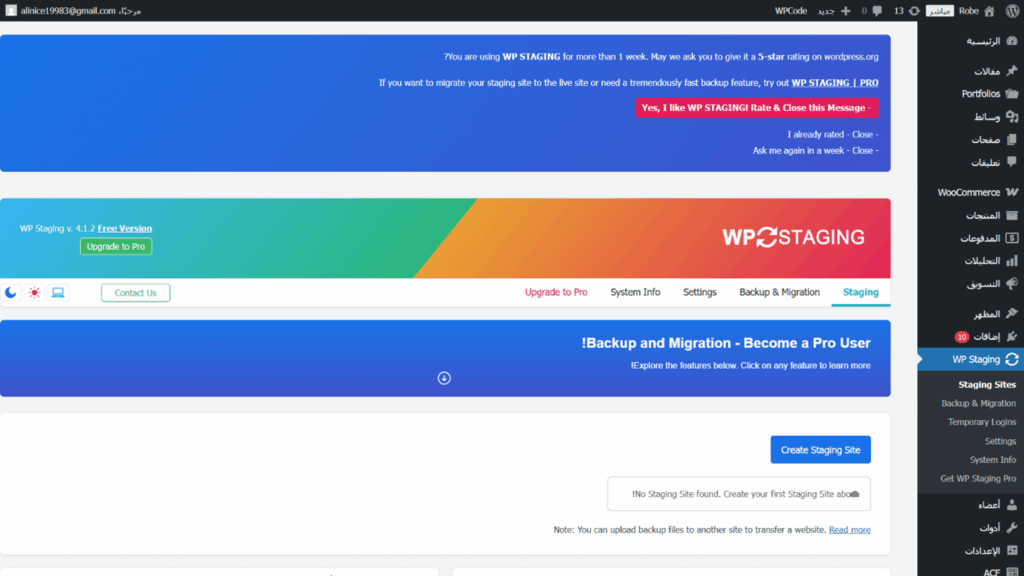
بعد تنصيب وتفعيل WP STAGING، أنشئ موقعًا مرحليًا بالانتقال إلى “Staging Sites” في تبويب “WP Staging”، ثم النقر على زر “Create Staging Site”.

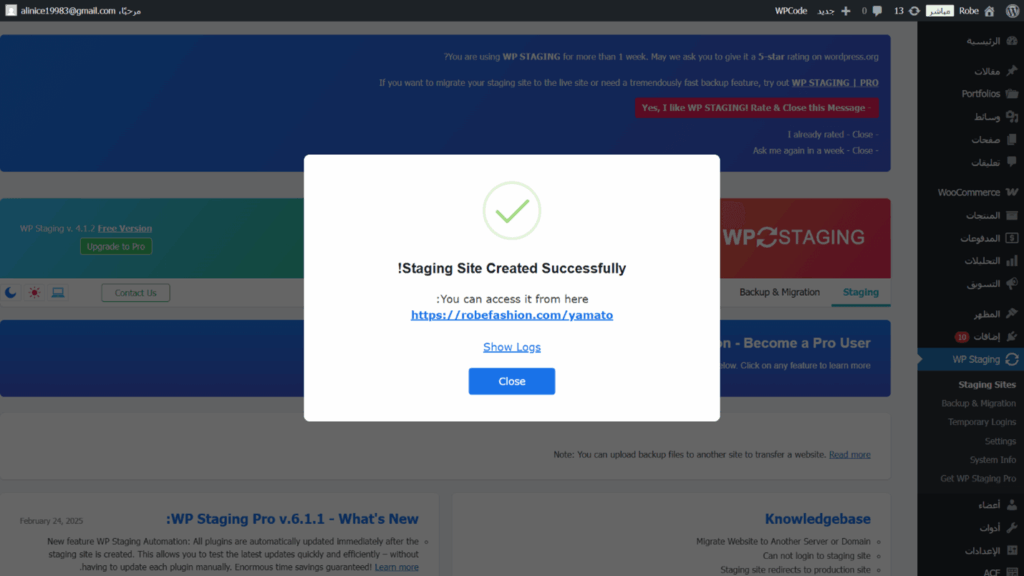
بعد إتمام الإنشاء، ستظهر لك رسالة توضّح نجاح العملية مع رابط الموقع المرحلي، وعادةً تستغرق بضع دقائق.

والآن، بإمكانك الوصول إلى بيئة تجريبية مشابهة لموقعك تمامًا، لكن أي إجراءات تنفذها فيها لن تنعكس على الموقع الفعلي. وتستطيع في أي وقت دفع التغييرات إلى الموقع الفعلي.
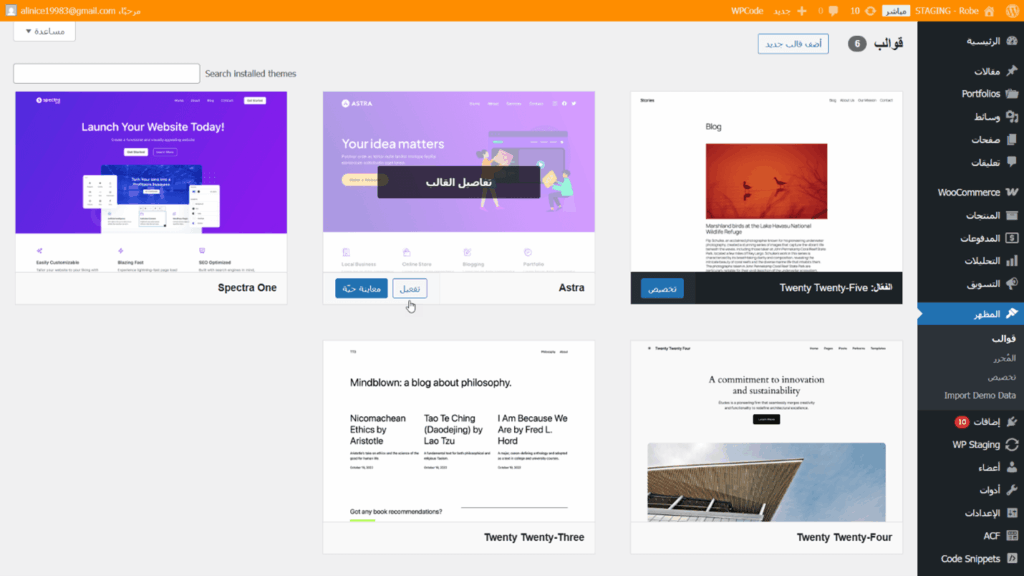
نصّب القالب الجديد ثم فعّله بالطريقة المعتادة، بالانتقال إلى صفحة المظهر ثم “قوالب”. تأكد أنك في الموقع المرحلي عبر ملاحظة شريط المسؤول الذي يظهر بلون برتقالي في المواقع المرحلية.

3. لاحظ تغييرات خصائص الموقع
غيّرتُ في إحدى المرات قالب موقع من متعدد الاستخدامات إلى قالب متخصص في المواقع العقارية، وأدى ذلك إلى توقف جميع وظائف قوائم العقارات والفلترة؛ لأن القالب القديم كان يستخدم طريقة مختلفة للتعامل معها.
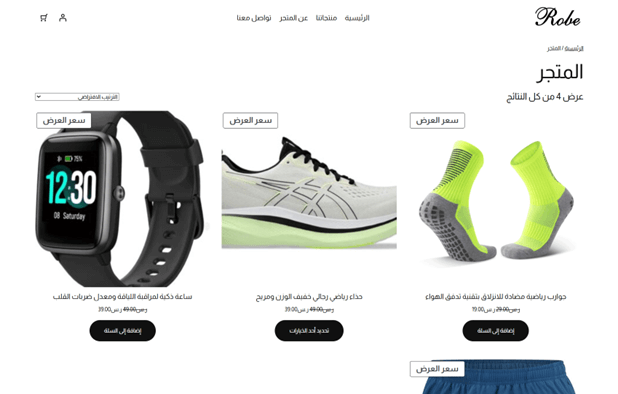
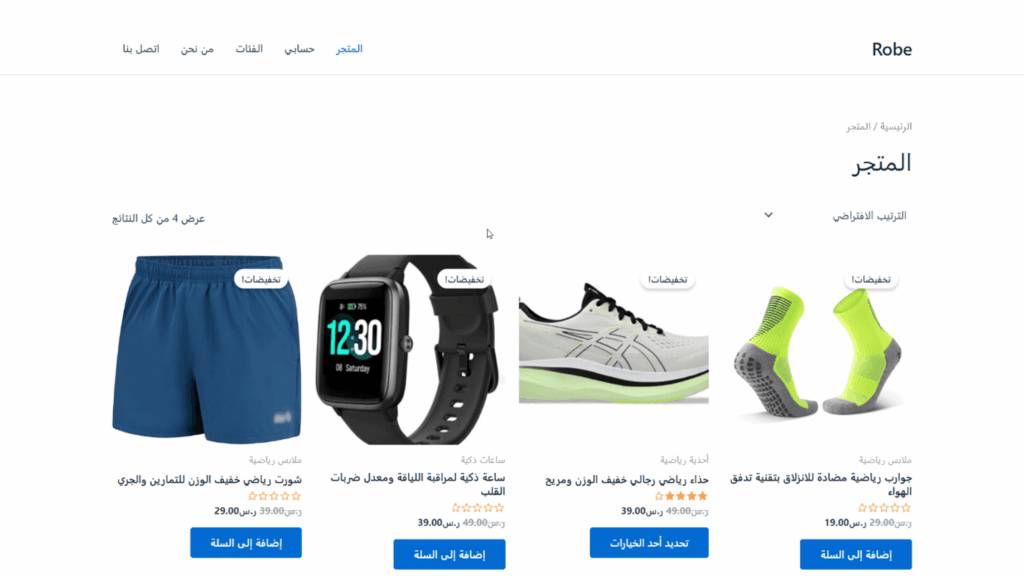
لذلك، افحص الموقع المرحلي جيدًا بعد تغيير القالب، وجرّب الميزات بدايةً من الواجهة الرئيسية. ستلاحظ غالبًا بعض العيوب، سواء في التصميم أو الوظائف. فمثلًا، هيدر الموقع التجريبي الذي أستخدمه لشرح الخطوات كان بهذا الشكل قبل تغيير القالب:

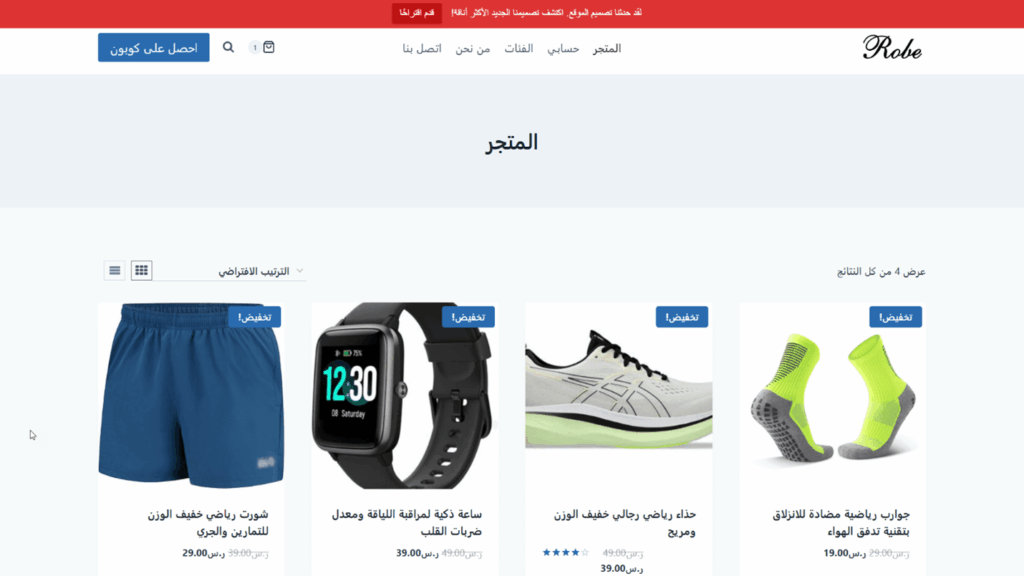
لكن بعد تغيير القالب، اختفى اللوغو وظهر مكانه اسم الموقع، كما تغيرت قائمة التنقل، واختفى زر الحساب وسلة التسوق.

حدد جميع التغييرات، ثم عالجها باستخدام خيارات التخصيص التي يوفرها القالب الجديد. ويمكنك حتى تصميم صفحات مخصصة من البداية واستبدالها بالصفحات الحالية. في النهاية، نفّذ اختبارًا شاملًا للواجهات الأمامية ووظائف الموقع تمهيدًا لدفعه ليكون الموقع الفعلي.
4. فعّل وضع الصيانة أثناء تغيير القالب
دعنا نتفق أنه حتى بعد الرضا التام عن الموقع المرحلي، قد تحتاج إلى إضافة ترتيبات نهائية، وبالتأكيد لا تريد أن يرى أحد الزوار الموقع أثناء تجهيزه، فيجد صفحة غير مكتملة أو عناصر ما زالت قد التعديل.
لذلك، فعّل أولًا وضع الصيانة عبر إضافة Under Construction، حيث ستُظهر الواجهة الأمامية إشعار الصيانة بدلًا من الموقع، بينما تتابع أنت اللمسات الأخيرة بهدوء.

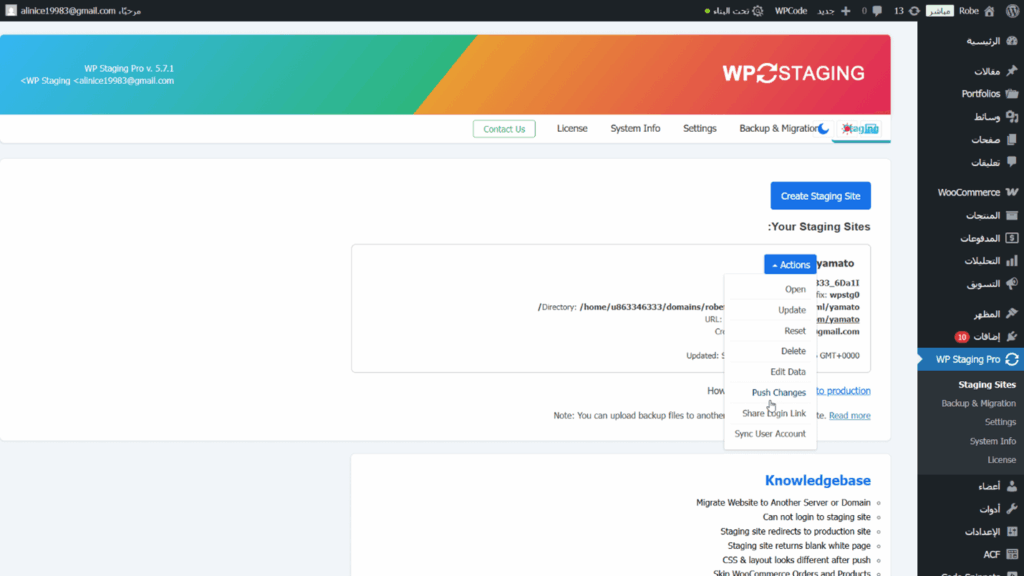
بعدها، انتقل من لوحة تحكم الموقع إلى “Staging Sites” في تبويب “WP Staging”، ثم انقر على إجراء “Push Changes” في قائمة الإجراءات. لاحظ أن هذا الإجراء يتطلب ترقية الخطة في الإضافة.

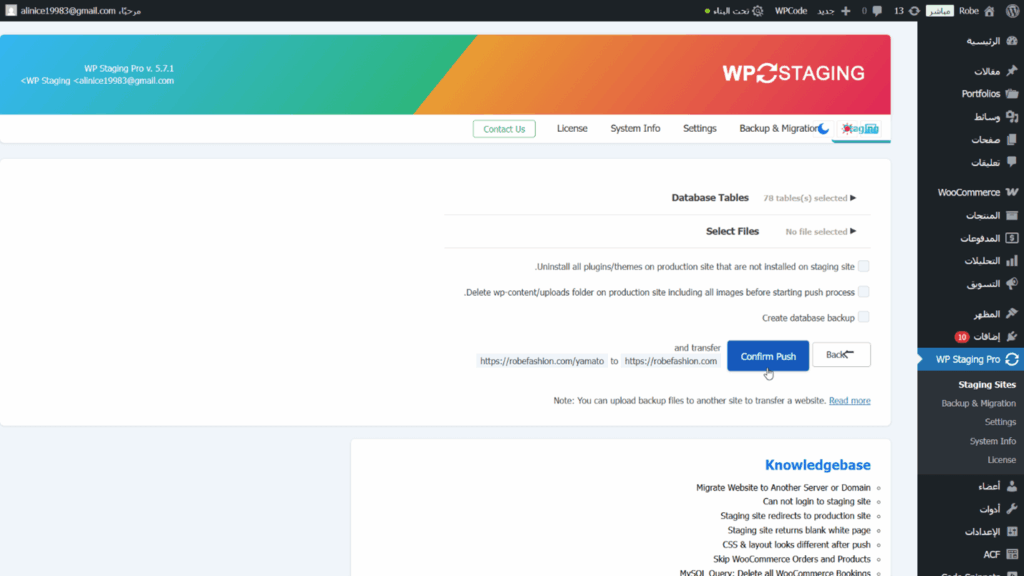
ستظهر خيارات دفع التحديثات، لا داعي لتحديدها جميعًا؛ لأنها ليست مهمة، ولأن الخيار الأول منها سيتسبب بكسر وضع الصيانة. بعدها، أكّد عملية الدفع بالنقر على زر “Confirm Push”.

تستطيع الآن إلغاء تفعيل وضع الصيانة في إضافة Under Construction، وإزالتها من الموقع إذا أردت، كما تستطيع إزالة إضافة WP STAGING فلم يعد لها داعٍ.
إن كنت لا تريد استخدام الإصدار المدفوع من إضافة WP STAGING لدفع التحديثات إلى الموقع المباشر، يمكنك استخدام الإضافة لإنشاء موقع مرحلي وتجريب تغيير القالب عليه وعمل التخصيصات اللازمة، ثم وضع الموقع الفعلي في وضع الصيانة، وتكرار تنفيذ نفس التغييرات التي أجريتها في المرحلي.
5. أبلغ زوار موقعك بالتحديث
امنح موقعك جولة أخرى من الاختبار، وتصفحه كأنك أحد الزوار في تجربة استخدام شاملة. اشترِ منتجًا واترك تقييمات، حتى تضمن أداء الموقع بكفاءة بعد التحديث.
نصيحة: إذا تغير مظهر موقعك كثيرًا، سيكون رائعًا لو أبلغت الزوار بالتحديث، لكي يعرفوا أنهم في الموقع الصحيح، ولتحصل على ملاحظاتهم القيّمة عن التصميم الجديد. يمكنك مثلًا وضع إشعار في أعلى الهيدر عبر إضافة Top Bar، يوضح للزوار أنك قد حدّثت تصميم الموقع.

ختامًا، يعد القالب عاملًا محوريًا في نجاح الموقع على ووردبريس، لذا أنصحك بتقييم جودة قالب موقعك على الأقل مرة كل ستة أشهر أو عام، لاتخاذ القرار المناسب بشأن تحسينه، أو استبداله بقالب أنسب لأهدافك.
تم النشر في: أبريل 2025
تحت تصنيف: تطوير الويب | قوالب ووردبريس