
يوجد العديد من الأمور الأساسية التي يجب وضعها بحسبانك عند إنشاء موقع ووردبريس لنشاطك التجاري، لكن أهمها هو اختيار قالب ووردبريس متميز يلبي احتياجاتك ويتوافق مع متطلبات أعمالك. لكن في ظل كثرة الخيارات المتاحة، كيف تميّز القالب الجيد من السيئ؟ وكيف تختار قالب مثالي مناسب تمامًا لأعمالك؟
جدول المحتويات:
ما هي قوالب ووردبريس؟
قالب الووردبريس هو مجموعة من ملفات الشيفرات البرمجية التي تحدد شكل وطريقة عمل موقعك الإلكتروني على ووردبريس. إذ يشمل عادةً كافة العناصر الرئيسية لموقع الويب بما في ذلك: الألوان والخطوط وقائمة التنقل، وجسم الموقع وذيله، بالإضافة إلى صفحاته، وغير ذلك.
لا تقتصر قوالب ووردبريس على تحديد العناصر المرئية في موقعك وحسب، بل أن بعضها يوفر ميزات إضافية إلى الواجهة الخلفية لنظام ووردبريس نفسه، مثل إتاحة أنواع إضافية من المحتوى غير الصفحات والمنشورات، وغيرها من الميزات الإضافية.
8 معايير أساسية يتمتع بها قالب ووردبريس الجيد
1. إمكانية التخصيص والتعديل
إمكانية تعديل محتوى القالب وتخصيصه أمرًا حاسمًا عند اختيار قالب ووردبريس لموقعك الإلكتروني، ببساطة افتقار القالب لهذه الميزة يُفقده جدواه تمامًا. المقصود هنا تعديل محتوى القالب عبر ميزات القالب في لوحة تحكم ووردبريس، أو عبر التوافق مع إحدى إضافات نظام السحب والإفلات مثل إضافة ديفي Divi، وليس تعديل الشيفرة البرمجية للقالب نفسه. ينبغي أن يتيح القالب تخصيص كلًا من:
الخطوط والألوان
الخطوط والألوان هي العناصر الأولى التي تعبر عن هوية موقعك وعلامتك التجارية، لذا لا بد أن يكون قالب ووردبريس الذي تختاره مصممًا بطريقة تسمح لك تخصيص ألوان موقعك بسهولة، فضلًا عن تعديل نوع الخط المستخدم دون الحاجة لرفع ملفات الخطوط بملفات القالب.
رأس الموقع وذيله
أول ما ينظر إليه الزائر في موقعك هي منطقة رأس الموقع أو الهيدر، لذا لا بد أن يتيح القالب إمكانية ترتيب وتخصيص جميع عناصرها بسهولة، بما في ذلك قائمة التنقل، والشعار، وعناصر التحكم الأخرى مثل أزرار التواصل وغيرها. فضلًا عن إمكانية تخصيص ذيل الموقع أو الفوتر، الذي يتضمن عادةً معلومات التواصل وروابط الوصول السريع.
جسم الموقع
يُقصد بجسم الموقع المنطقة الكبرى في منتصف صفحات موقعك، تلك التي تقع بين رأس الموقع وذيله وتتضمن معظم المحتوى. يختلف محتوى جسم الموقع من صفحة إلى أخرى، وقد يتضمن مزيجًا من النصوص والصور ومقاطع الفيديو وغيرها، لذا يجب أن يتيح القالب تخصيصه بسهولة.
2. التجاوب مع مختلف أنواع الشاشات
تشير الإحصاءات إلى أن عدد متصفّحي الإنترنت عبر الهواتف الذكية خلال العام الجاري 2024 بلغ نحو 60%، ما يوضح مدى أهمية أن يكون قالب موقعك الإلكتروني متجاوبًا مع كافة أنواع الشاشات، سواء أجهزة الحاسوب أو الهواتف الذكية. لا تقتصر أهمية التوافق مع الشاشات المختلفة على زيادة معدل الزيارات وحسب، بل تمتد لتشمل الآتي:
ظهور قوي في محركات البحث
بمجرد أن تفحص عناكب البحث موقعك، وتتحقق أدوات محركات البحث من سرعة الموقع وسهولة تصفحه وتجاوبه مع أنواع الشاشات المختلفة، سوف تُميزه وتمنحه ترتيبًا متقدمًا في الصفحات الأولى من نتائج محركات البحث، هذا إن كان محتواه جيدًا بما يكفي بالطبع.
زيادة مبيعاتك
كلّما كان قالب الووردبريس الخاص بموقعك الإلكتروني ذا تصميم سريع متجاوب مع الشاشات المختلفة بكافة عناصره، سهّل ذلك على الزوار فهم محتوى موقعك وصفحاته، ومعرفة المزيد حول ما تقدِّمه من منتجات أو خدمات، ما يُترجَم إلى زيادة في المبيعات والأرباح.
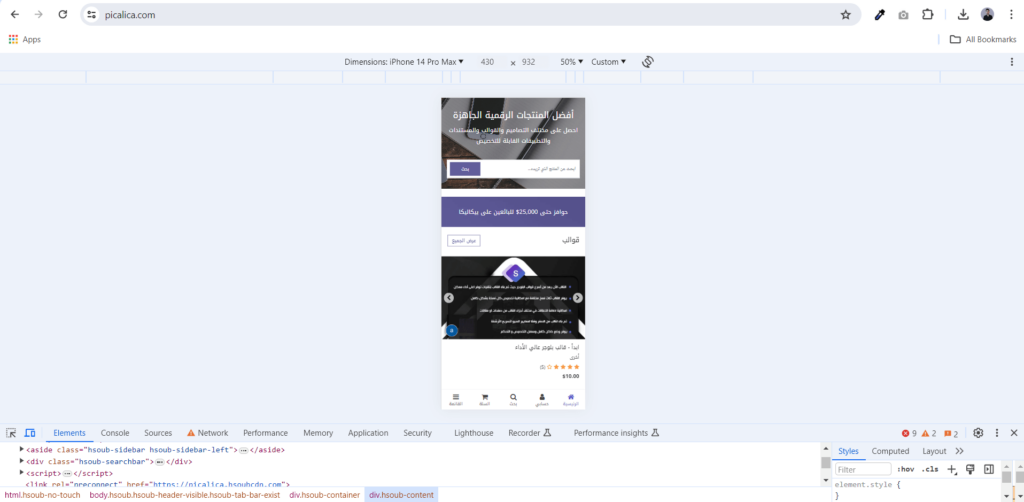
للتأكد من أن قالب الووردبريس الذي اخترته متجاوبًا مع الشاشات المختلفة، يمكنك تجربة الموقع على أكثر من جهاز لوحي بأحجام شاشات مختلفة. أو اضغط على زر الفأرة الأيمن، ثم اختر inspect. بعد ذلك اختر تفعيل وضع الهاتف من خلال الضغط على Ctrl+Shift+M، وتأكد من ترتيب عناصر موقعك، وأنها غير متداخلة مع بعضها ومنسقة بشكلٍ صحيح.

3. سرعة الأداء
في عالم أصبحت فيه السرعة أهم شيء، لن يمنح الزوار موقعك إلا ثوانِ معدودات للتحميل، وإلا سيغادرون مباشرةً إلى موقع منافس لك. إذ يفضل الزوّار المواقع سريعة التحميل والتصفح، لذلك فإن سرعة القالب وأداؤه القوي هما أساس جودة تجربة المستخدم، فلا ينبغي التغاضي عنهما مهما كانت طبيعة موقعك.
يوجد عدة أدوات لقياس سرعة القالب، منها أداة GTMETRIX وأداة جوجل Page Speed Insights. تعتمد سرعة الموقع على عدّة عوامل تُعرف بمؤشرات الويب الأساسية Core Web Vitals أهمها:
- مهلة الاستجابة لأول إدخال FID: يقيس الوقت بدءًا من تفاعل الزائر مع أحد عناصر الصفحة حتى بداية استجابة الموقع مع هذا التفاعل.
- سرعة عرض أكبر عنصر من المحتوى LCP: الوقت الذي يستغرقه الموقع لعرض أكبر عنصر من عناصر محتواه.
- سرعة عرض أول عنصر من المحتوى FCP: المدة ما بين طلب المستخدم للصفحة وعرض أول عنصر منها.
تُحتسب كل هذه العناصر في النهاية للحصول على نسبة سرعة الموقع، ويُفضل ألا تقل عن 80% في أغلب الأحوال.
4. التوافق مع الإضافات الضرورية
بعد إطلاق موقعك الإلكتروني، ستظهر أمامك بعض الأفكار والتحسينات التي من شأنها تعزيز أدائه وزيادة احترافيته. لذا لتضمن إمكانية تطوير خصائص قالب الووردبريس الذي اخترته وتعزيز وظائفه مستقبلًا، يجب التأكد من توافقه مع الإضافات الهامة، من أبرزها:
إضافات تحسين محركات البحث SEO
تساعدك إضافات تحسين محركات البحث على إجراء تحسينات على محتوى موقعك لتعزيز معدّل ظهوره في صفحات نتائج البحث، مثل إضافة الكلمات المفتاحية الرئيسية، وتنسيق العناوين وتضمين وصف الميتا، وتحليل قابلية القراءة وغيرها، ومن أبرزها إضافة Yoast Seo.
إضافات التجارة الإلكترونية
إن كنت تنوي تخصيص القالب لموقع تجارة إلكترونية، فيجب أن تتأكد من توافق القالب مع إضافة التجارة الإلكترونية ووكومرس WooCommerce، فبدونها لن تتمكن من تخصيص القالب لمتجرك الإلكتروني إن لم تكن مبرمجًا. والأفضل في هذه الحالة اختيار قالب مخصص للتجارة الإلكترونية من البداية.
لا تقتصر الإضافات الهامة على إضافات تحسين محركات البحث أو إضافات التجارة الإلكترونية أو حتى إضافات الحجز والجدولة والشحن والتوصيل، فهناك عشرات الإضافات المهمة لكنها تعتمد في الأول والأخير على متطلباتك الفعلية واحتياجاتك من الموقع.
5. الدعم والتحديث المستمر
يُعد ووردبريس من أكثر أنظمة إدارة المحتوى إجراءً للتحديثات، فلا تمر عدّة أشهر إلا يصدر تحديثًا جديدًا، يتطلب معه تحديث القالب الخاص بك. لذا، فإن لم يكن مطور القالب يدعمه بالتحديثات المستمرة، ستجد أنه غير متوافق مع تحديثات ووردبريس المستمرة، ما يسبب مشكلات في التوافق والأداء أنت في غنى عنها.
لذا من الضروري شراء القالب من مصدر موثوق مثل متجر بيكاليكا، والتأكد من أن القالب يدعم آخر تحديث للووردبريس في وقت الشراء، فهذا يدل على اهتمام المطور الدائم بتحديث القالب.
6. التوافق مع محركات البحث
جهود تحسين موقعك لمحركات البحث لن تتوقف، لكن اختيار قالب صديق لمحركات البحث من البداية تُعد نقطة قوة تدعم موقعك للظهور الجيد في محركات البحث، وتوفر عليك كثيرًا من الجهد المبذول فيما بعد عند التحسين بشكلٍِ موسّع.
يتميز قالب الووردبريس المتوافق مع محركات البحث بتصميم وشيفرة برمجية تسهل على محركات البحث فهم محتواه. بدايةً من سهولة الاستخدام والتنقل، وسرعة التحميل والتجاوب مع أحجام الشاشات المختلفة، وكذلك استخدام علامات الترويسات Heading Tags بشكلٍ صحيح، وأكواد الميتا تاج Meta Tags المحسنة، حتى التوافق مع إضافات تحسين محركات البحث.
7. توفّر توثيق لشرح القالب
وجود توثيق لشرح القالب يوفّر عليك الكثير من الوقت، حتى ولو كنت مبرمجًا. فوظيفة توثيق القالب هي شرح كافة أدوات القالب وطريقة تخصيص كل جزء منه. يتميز التوثيق الجيد لقالب الووردبريس بالآتي:
- الوضوح والبساطة: يجب أن يكون ملف التوثيق واضح وبسيط وسهل الفهم بغض النظر عن مستوى المستخدم النهائي أو خبرته التقنية.
- شاملًا جميع مراحل الاستخدام: يجب أن يشمل ملف التوثيق شرحًا شاملًا لكافة ميزات ووظائف القالب، بما في ذلك التخصيصات الممكنة وأهم الإعدادات.
- يتضمن أمثلة وتوضيحات: يتميز القالب جيد التوثيق عن غيره باحتوائه على أمثلة وتوضيحات عملية لطريقة تخصيص القالب، واستخدام ميزاته المختلفة.
8. دعم تعدد اللغات
عند اختيار قالب ووردبريس لموقعك، لا تفكر في خططك الحالية فحسب، بل فكر في إمكانية التوسّع مستقبلًا، وضع بحسبانك متطلبات التوسع هذه. لذلك يُعد دعم القالب لتعدد اللغات من أبرز متطلبات التوسع التي قد تحتاج إليها مستقبلًا، فبدون دعم تعدد اللغات لن تتمكن من عرض موقعك فيما بعد لأكثر من جمهور بلغات مختلفة، وستضطر لتغيير القالب بآخر جديد.
للتأكد من دعم القالب لتعدد اللغات، انتبه إلى الآتي:
- توافق القالب مع إحدى إضافات تعدد اللغات مثل: WPML ،PolyLang، أو Translate Press.
- دعم اتجاهات الكتابة والتنسيق للغات المختلفة RTL.

كيف تختار قالب ووردبريس مناسب لطبيعة أعمالك؟
يُعدّ اختيار قالب ووردبريس المناسب بمنزلة حجر الأساس لبناء موقع إلكتروني ناجح. وبما أن هناك آلاف القوالب المتاحة، فقد تواجه صعوبة في اتخاذ القرار الأمثل. لذا، ابدأ أولًا بتحديد طبيعة نشاطك التجاري، واحتياجاتك من الموقع الإلكتروني. لأن هذه الاحتياجات هي ما تترجم في الأخير إلى مزايا أو خصائص ضرورية يجب توافرها في القالب الذي سيقع عليه الاختيار.
على سبيل المثال؛ إذا كان نشاطك مؤسسة لتقديم الخدمات القانونية، ينبغي أن يتمتع القالب بتصميم وصفحات مناسبة لعرض هذه الخدمات مع تفاصيل عن كل خدمة، إضافةً إلى إتاحة سبل لدعم تفاعل الزوار مع موقعك، مثل ميزة التعليقات ونماذج التواصل.
بعد تحديد متطلباتك، تحقق من توفّر المعايير الرئيسية التي لا غنى عنها في القالب، بما في ذلك السرعة والأمان، وسهولة التخصيص، والتجاوب مع الشاشات المختلفة. واطلع على آراء المشترين السابقين للقالب لمعرفة آرائهم وتقييمهم لجودة القالب ودعم المطوّر له.
هنا تأتي مرحلة الاختيار، إذ يمكنك اختيار قالب ووردبريس المناسب من متجر بيكاليكا الذي يتضمن عشرات القوالب العربية المميزة التي طورها مبرمجون محترفون بناءً على المعايير السابقة، ويوفرون الدعم والتحديث اللازم لها باستمرار.
ختامًا، لا تتعجّل في اختيار قالب ووردبريس دون دراسة واعية لاحتياجاتك ومتطلباتك، واضعًا بالحسبان المعايير الرئيسية التي أشرنا لها. إذ يمثّل القالب الصورة التي سيبدو عليها موقعك الإلكتروني، وقد يكلّفك الاختيار الخاطئ الكثير من المال والجهد والوقت.
تم النشر في: ووردبريس