
تشير الإحصائيات إلى أن كل دولار يُنفَق على تحسين تجربة المستخدم UX Optimization يعود بربحٍ يصل إلى 100 دولار. ولأن المستخدمين يتصفّحون في الأساس للبحث عن المعلومات ذات الصلة باحتياجاتهم، ويتطلّعون للمساعدة خلال مسار تجربتهم الرقمية، فإن الكتابة لتجربة المستخدم UX Writing هي الركيزة الأساسية لتقديم تجربة استخدام ناجحة، كونها همزة الوصل التي تربط بين المستخدمين والمنتجات الرقمية. لكن ما هي الكتابة لتجربة المستخدم؟ وما دورها في تحقيق أهدافك التسويقية؟
جدول المحتويات:
- ما هي الكتابة لتجربة المستخدم UX Writing؟
- ما أهمية الكتابة لتجربة المستخدم UX Writing؟
- عناصر الكتابة لتجربة المستخدم
- مراحل الكتابة لتجربة المستخدم
- كيف تصبح كاتب تجربة مستخدم UX Writer؟
ما هي الكتابة لتجربة المستخدم UX Writing؟
الكتابة لتجربة المستخدم UX Writing هو ذلك التخصص الكتابيّ الدقيق الذي يُعنى بصياغة النصوص التي تظهر للمستخدمين في جميع أنحاء واجهة المستخدم (UI) في مختلف المنتجات الرقمية، مثل: التطبيقات والمواقع والمتاجر الإلكترونية والألعاب وغيرها. ويهدف هذا النوع من الكتابة إلى توجيه المستخدم وإرشاده بطريقة بسيطة وواضحة، ليحصل على تجربة رقمية سَلِسَة. من أمثلة النصوص التى يتولَّى كاتب تجربة المستخدم UX Writer كتابتها:
- رسائل الخطأ.
- نصوص الأزرار.
- تسميات القوائم والتبويبات.
- النصوص المُصغرة Microscopy والإرشادات وتعليمات الاستخدام.
- نصوص الدعوة لاتخاذ إجراء (CTA).
- رسائل التأكيد.
- الإشعارات والتنبيهات.
- العناوين.
تتداخل بعض المصطلحات مع مجال الكتابة لتجربة الاستخدام. نشير إليها فيما يلي، حتى لا يلتبس عليك هذا التخصص الدقيق.
الفرق بين واجهة المستخدم وتجربة المستخدم
تختص واجهة المستخدم (UI) بالجانب التصميمي للمنتجات الرقمية، وتُركِّز على العنصر البصري والجرافيكي. أما تجربة المستخدم (UX)، فتختص بدراسة احتياجات ومتطلّبات المستخدم، وتُركِّز على الجانب التحليلي، لفهم تلك الاحتياجات وتقديم المساعدة اللازمة لاستخدام المنتجات الرقمية.
وتتضمن تجربة المستخدم User Experience كل ما يمكن أن يُقدَّم إلى المستخدم في رحلته الرقمية بما فيها العناصر البصرية والجرافيكية، أي أن تصميم واجهة المستخدم User Interface Design هو جزء لا يتجزأ من تجربة المستخدم (UX). كما أن تخصص الكتابة لتجربة المستخدم UX Writing هو جزء أساسي أيضًا من تجربة المستخدم.
الفرق بين الكتابة لتجربة المستخدم وكتابة الإعلانات
من الشائع الخلط بين تخصصيّ الكتابة لتجربة المستخدم UX Writing وكتابة الإعلانات Copywriting، غير أن الفروقات بين التخصصين جوهرية، إذ تُركِّز مهام كاتب الإعلانات Copywriter على عملية البيع مستخدمًا الكلمات الأكثر إثارة وجذبًا، للاستحواذ على انتباه الجمهور المستهدف، ويتشارك في ذلك العمل مع المسوّقين.
أما مهام كاتب تجربة المستخدم UX Writer، فتركِّز على جودة المنتج أو الخدمة مستخدمًا الكلمات الأكثر بساطة ووضوحًا وإيجازًا، لإرشاد العملاء وتوجيههم في أثناء تجربتهم الرقمية، ويتشارك العمل مع مبرمجي ومصممي واجهة الاستخدام.
ما أهمية الكتابة لتجربة المستخدم UX Writing؟
يستند كاتب تجربة المستخدم UX Writer بصورة أساسية إلى رؤية العلامة التجارية وأهدافها التسويقية، لتحقيق مهامه الوظيفية التي تكشف عن أهمية هذا النوع من الكتابة، والتي تتلخص في:
- بناء استراتيجية النصوص ونمطها، وخطة المحتوى داخل واجهة المستخدم.
- تحديد إرشادات الكتابة.
- تعزيز العلاقة بين المستخدمين والمنتج الرقمي أو الخدمة الرقمية.
- خلق ميزة تنافسية للعلامة التجارية، تتمثل في توفير تجربة استخدام مُرضية تستحوذ على العميل وتُلبِّي احتياجاته، الأمر الذي يدفعه للتفاعل مع الدعوة إلى اتخاذ إجراء (CTA) بالشراء أو الاشتراك أو الاستمرار في الاستخدام.
- دعم ولاء العملاء نحو المنتج، بسبب تعاطيهم مع تجربة استخدام رائعة تتفهَّم متطلّباتهم.
- تلافي انسحاب المستخدمين، الناتج عن تعرضهم للتشتُّت في أثناء الاستخدام.
وليس أدلّ على أهمية الكتابة لتجربة المستخدم في تحقيق الأهداف التسويقية وزيادة معدل العائد على الاستثمار (ROI) من القصة المشهورة: “زر قيمته 300 مليون دولار“. إذ لجأ أحد أصحاب المتاجر الإلكترونية إلى خبير تحسين تجربة المستخدم للوقوف على سبب انسحاب العملاء قبل إتمام الدفع، وعندما أجرى اختبارات قابلية الاستخدام لنصوص تجربة المستخدم، وجد أن السبب هو زر يحمل نص “التسجيل”.
يُطالب زر “التسجيل” العملاء بتسجيل حساب في الموقع أولًا قبل إتمام عملية الدفع، الأمر الذي كشفت بحوث المستخدمين أنه يصيب العملاء بالتذمُّر كونهم أتوا لمجرد التسوق لا التسجيل، ويصيب آخرين بالخوف من الإدلاء بمعلوماتهم، فيتراجعون عن عملية الدفع ويغادرون.
قرّر خبير تحسين تجربة المستخدم تغيير نص الزر إلى “متابعة” وكتابة نص مُصغّر: “لستَ بحاجة للتسجيل في موقعنا لإتمام عملية الشراء. ولكن إذا رغبت بجعل تسوُّقك المستقبلي أكثر سرعة، يمكنك إنشاء حساب بعد الدفع”. أَسفرت تلك التغييرات البسيطة في نصوص الكتابة لتجربة المستخدم لهذا المتجر الإلكتروني عن ارتفاع المبيعات بنسبة 45%، حتى وصلت الأرباح بعد مرور عام إلى 300 مليون دولار!
ما هي عناصر كتابة تجربة المستخدم؟
عناصر الكتابة لتجربة المستخدم هي تلك الركائز التي تُبنَى عليها عملية الكتابة في هذا المجال، والتي يتخذها كاتب تجربة المستخدم UX Writer مرجعًا، لكتابة النصوص وفقًا لها. تَحقَّقْ من وضوح وصحّة بناء تلك العناصر عند كتابتك لتجربة الاستخدام.
1. صوت العلامة التجارية Brand Voice
صوت العلامة التجارية هو لغة الخطاب التي تُعبِّر عن شخصية العلامة المميِّزة لها، والمُتعارَف عليها أمام الجمهور. من المفترض أن يكون هذا الصوت ثابتًا لا يتغير، لأنه يُمثِّل هوية العلامة التجارية ورؤيتها وأسلوب خطابها المعهود. لذلك تُعدّ المطابقة بين الكتابة لتجربة المستخدم وصوت العلامة التجارية من أهم عوامل نجاح تجربة المستخدم (UX)، إذ يجب أن يكون النص الذي تعمل عليه مُمثِّلًا لصوت العلامة التجارية التابع لها.
على سبيل المثال، يمكنك استلهام نص تجربة الاستخدام الاستهلالي لواجهة استخدام موقع إخباري يعبِّر عن صوت علامته ورسالتها، فتكتب: “المصداقية، الحيادية، السَّبق”. وتكمُن احترافيتك في الكتابة لتجربة الاستخدام في أن تصنع صوتًا مبتكرًا ومميِّزًا للعلامة التجارية، ومتصلًا برؤيتها ورسالتها.
2. نبرة صوت العلامة التجارية
نبرة صوت العلامة التجارية هي نوعية الكلمات وأسلوب الجُمل التي تُعبّر عن صوت العلامة التجارية، للتعبير عن حالاتها في سياقات مختلفة، حسب نوع المنتج أو الخدمة والجمهور المستهدف. ويجب الانتباه إلى أن نبرة صوت العلامة التجارية قابلة للتغيُّر حسب طبيعة الاستهداف، في حين أن الصوت ثابت لا يتغير.
يمكننا تمثيل التباين بين صوت العلامة التجارية ونبرتها بصوت الإنسان، فهو ثابت لا يتغير، غير أن النبرة التي يتحدث بها تختلف في كل مرة طبقًا للشعور الذي يحاول أن ينقله إلى المتلقِّي، إن كان شعورًا بالحماس أو الحزن أو الغضب. وعلى هذا الأساس، يمكنك تغيير نبرة صوت العلامة التجارية عند الكتابة لتجربة المستخدم، تِبعًا للرسالة المطلوب إيصالها للجمهور المستهدف على النحو التالي:
- الجدِّية أو المَرِحة: فإذا كنت تكتب لتجربة استخدام لصالح منصة تتعلق بالمال والأعمال مثلًا، فالنبرة الأنسب هي الجدية. أما إذا كنت تكتب لواجهة استخدام موقع شبابي ترفيهي، فيمكنك استخدام النبرة المرحة.
- الرسمية أو الودِّية: فمثلًا إذا كنت تكتب لتجربة استخدام واجهة موقع حكومي أو وزاري، فإن النبرة الأنسب لرحلة تجربة المستخدم داخل الموقع هي النبرة الرسمية. وإذا كنت تكتب لصالح موقع يتعلق بخدمات الأمومة والطفولة، فالنبرة الأنسب للكتابة هي الودية.
- الحماسية أو الواقعية: النبرة الواقعية هي الأنسب للمواقع الإخبارية. أما الحماسية فيمكن أن تتناسب مع المنصات الشبابية.
3. اللغة
اللغة هي الأداة الأساسية التي يطوّعها كاتب تجربة المستخدم، ليُوجّه المستخدمين خلال رحلتهم الرقمية، وينقل من خلالها صوت العلامة التجارية ونبرتها. ولا بد أن تتوافر في تلك اللغة المعايير التالية:
- الكتابة بطريقة تلقائية، حتى يشعر المستخدم أن تنقُّلاته تسير بسلاسة.
- استخدام ألفاظ واضحة ومباشرة، فلا حاجة هنا لاستخدام التعابير الأدبية أو الكلمات الغريبة أو ما شابه.
- الثبات، إذ يجب أن تكون الألفاظ المختارة ثابتة على مدار رحلة المستخدم، حتى وإنْ أدّت المعنى نفسه. فمثلًا إذا قررت وصف الجمهور المستهدف بالعميل أو الزبون أو المشتري، فيجب أن تستخدم اللفظ نفسه في أي نص من نصوص تجربة المستخدم.
- السلامة اللغوية، والحذر من الأخطاء الإملائية، والانتباه إلى استخدام القواعد بطريقة صحيحة.
مراحل الكتابة لتجربة المستخدم
مسيرة تجربة المستخدم داخل المنصات الرقمية هي رحلة تتطلّب من الكاتب تتبُّع بعض المراحل الأساسية في الكتابة لتجربة المستخدم، لتقديم تجربة ناجحة ذات فائدة للعملاء. نشير إلى تلك المراحل فيما يلي:
1. أبحاث الكتابة لتجربة المستخدم
تبدأ كتابة تجربة المستخدم بإجراء الدراسات والأبحاث UX Writing Research للخروج بنتائج تُبنى على أساسها عملية الكتابة واستراتيجيتها، تتمثل في:
- معرفة تطلُّعات المستخدمين واحتياجاتهم ورغباتهم، للتركيز عليها واستهدافها.
- تحديد النطاق الجغرافي للمستخدمين، لاختيار لغة الخطاب التي تناسبهم. ومعرفة نوعية جهاز التصفُّح الذي يستخدمونه، لإعداد نص يتوافق مع كافة الأجهزة الرقمية.
- معرفة الوجهة التي أتى منها المستخدم، والنشاط الرقمي الذي كان يمارسه حينها، هل كان يشاهد فيديو أم يقرأ خبرًا على تويتر أم يتصفح فيسبوك أم أتى من خلال محرك البحث مثلًا؟ وما الذي كان يبحث عنه؟
- الاستعداد بخطة محتوى تُلبّي احتياجات المستخدمين من خلال تقديم رحلة تجربة مستخدم ناجحة.
2. استراتيجية المحتوى
استراتيجية المحتوى لكتابة تجربة المستخدم هي تلك الخطة التي يضعها الكاتب لتخصيص المحتوى، لتلبية احتياجات المستخدمين وتقديم فائدة لهم، لتوجيههم إلى التفاعل مع الدعوة إلى اتخاذ إجراء (CTA)، إذا حصلوا على تجربة استخدام جيدة. ويمكنك تشكيل محتوى تجربة المستخدم حسب الطريقة الأنسب لإرشاد المستخدمين، كأن يكون محتوى مرئي أو مكتوب أو قابل للتحميل مثلًا. ويمكنك التعاون مع المصممين لإنتاج تلك المحتويات، مثل:
- الإنفوجرافيك
- الموشن جرافيك
- الدروس التطبيقية
- التدوينات
- الكتب الإلكترونية
وتتحدد استراتيجية المحتوى لكتابة تجربة المستخدم بناءً على:
- أهداف العلامة التجارية.
- دراسة الجمهور المستهدف.
- نتائج أبحاث كتابة تجربة المستخدم.
وتهدف استراتيجية المحتوى الناجحة في النهاية إلى تقديم الدعم للمستخدمين، وتثقيفهم حول المنتج أو الخدمة وعرض قيمته بطريقة واضحة تدفعهم للاستكشاف والاستمرار في الاستخدام. والحقيقة أن إستراتيجية المحتوى هي ميزة تنافسية في حد ذاتها، إذا ما استطعتَ من خلالها أن تصنع محتوى تجربة تستحق الإصغاء والمتابعة.
3. الكتابة لتجربة المستخدم
بعد إجراء أبحاث الكتابة لتجربة المستخدم، وتحديد استراتيجية المحتوى، تأتي مرحلة الكتابة. وهذا ما سنوضحه من خلال بعض النصائح في الأسطر التالية.
كيف تكتب لتجربة المستخدم؟
ثمة خطوط عريضة ترسم مسار عملية الكتابة لتجربة المستخدم، وتتمثل في بعض الإرشادات التي تساعدك على تطبيق قواعدها وأُسسها:
1. تمرّس على التقمص العاطفي
التقمص العاطفي هو القدرة على مشاركة تجربة المستخدمين ومشاعرهم واحتياجاتهم كما لو كنتَ مكانهم، وهذا هو جوهر عمل كاتب تجربة المستخدم، لأنه من الضروري أن تضع نفسك مكان المستخدم، حتى تكون مستعدًا لتقديم المساعدة حول المشكلات التي قد تعترضه في أثناء رحلة الاستخدام.
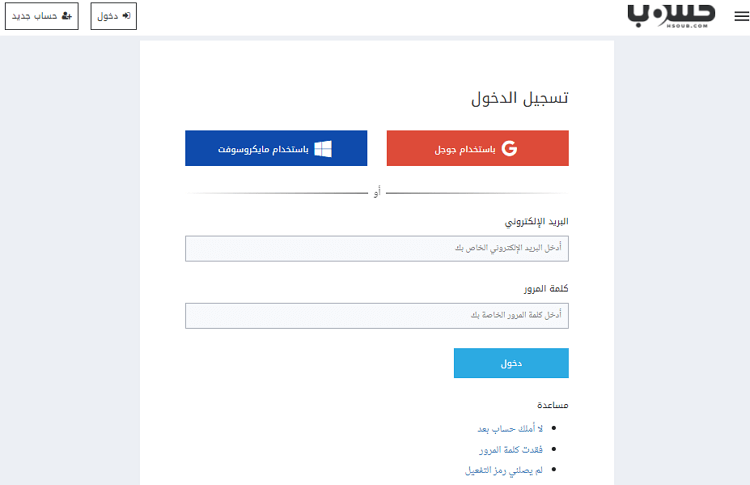
لاحظ واجهة صفحة تسجيل الدخول في منصة بيكاليكا التي تقدّم مساعدة تنبؤية للمشكلات التي قد تواجه المستخدم، مثل: “لا أملك حساب بعد”، “فقدت كلمة المرور”، “لم يصلني رمز التفعيل”.

فيما يتعلق بالتفكير كالمستخدمين، انتبه إلى ملاحظتين يراهما المستخدم مربكتين عند تجربة الاستخدام، وهما:
- يخاف المستخدمون كثيرًا من الإجراءات غير القابلة للتراجع عنها، في حين أن إمكانية التراجع عن الأخطاء أو بعض الإجراءات من شأنه أن يجعل المستخدم أكثر ثقةً وأكثر إقبالًا على استكشاف الخيارات. فمثلًا، وجود زر التراجع عن الأخطاء في برامج الكتابة أو برامج التصاميم يجعل تجربة الاستخدام أكثر أريحية.
- يتوجّس المستخدمون من مطالبتهم بالتسجيل أو الشراء قبل عرض القيمة أو الفائدة التي ستعود عليهم، مما يُرغِّبهم عن اتخاذ إجراء إيجابي، ويجعلهم يفقدون الثقة. فاحرص على بناء حوار ناجح مع المستخدم من خلال نصوص تجربة المستخدم، لتكشف له عن عرض القيمة التي سيحصل عليها من خلال منتجك أو خدمتك، والميزة التنافسية التي تميزك عن المنافسين.
لا شك أيضًا أن رسائل الخطأ قد تُربِك المستخدمين وتُعرقِل رحلة الاستخدام، غير أن التقمص العاطفي من شأنه أن يخفف وطأة هذا الارتباك، بل ويحوّله من شعور سلبي إلى شعور إيجابي، ليُعيد المستخدم إلى مسار تجربة الاستخدام.
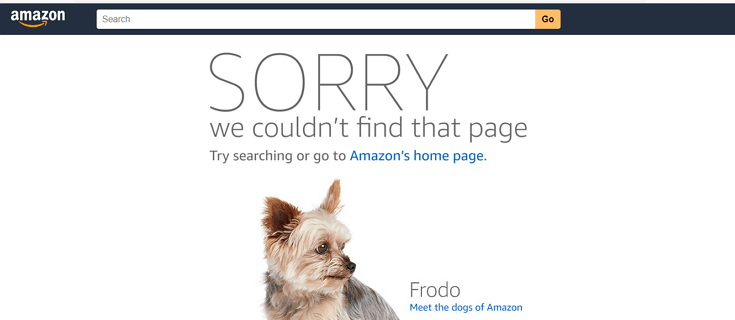
لاحظ صفحة الخطأ error 404 page التالية لموقع Amazon التي تتفاعل مع المستخدم بتقديم رسالة إعتذار، ودعوة مباشرة للرجوع لمسار تجربة المستخدم في الصفحة الرئيسية. وفي لفتة طريفة تجعل المستخدم أكثر تفاعلًا وتعاطفًا، تنشر أمازون صورًا للكلاب المملوكة لموظفيها، إذ تتباهى بكونها شركة ودودة تسمح للموظفين باصطحاب كلابهم، ومن ثم يمكنك النقر عليها لمعرفة قصصها وقصص أصحابها الذين يتحدثون عن تجربة عملهم الرائعة في الشركة.

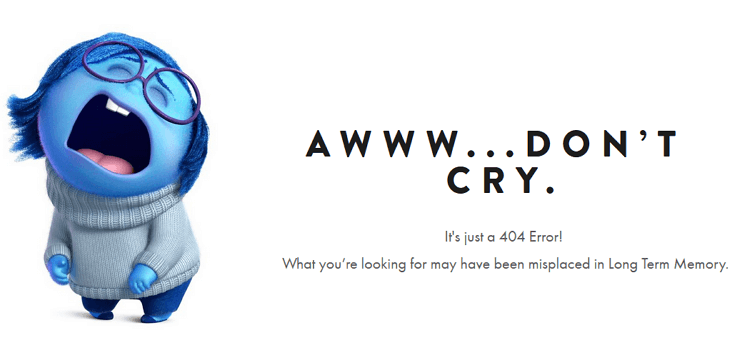
وصفحة الخطأ 404 لموقع Pixar للرسوم المتحركة، التي تحاول أن تحتوي شعور المستخدم من خلال مواساة مرحة تعكس نبرة Pixar المرحة واللطيفة : “أوه! لا تبكي، إنها مجرد صفحة الخطأ 404، لأن ما تبحث عنه ليس موجودًا في الذاكرة طويلة المدى” في إسقاط على شخصية الفيلم الكرتوني Inside Out. هكذا يجب أن تتفاعل كلماتك مع المستخدم، حتى لا يشعر أنه يتحدث مع آلة جامدة.

2. اتبِع قواعد الكتابة لتجربة المستخدم لتكتب بطريقة بديهية
إذا اضطر المستخدم للتفكير في الاحتمالات التي قد يعنيها النص الذي أمامه، فهذا دليل كافٍ لتدرك أنك لم تُوفَّق في تقديم تجربة مستخدم ناجحة. وهذا ما يؤكده الكاتب “ستيف كروغ” في كتابه (لا تجعلني أفكر)، إذ يرى أنك كلما جعلتَ المستخدم يستغرق في التفكير أكثر، زادت العقبات في طريق تجربته الرقمية. حتى تتجنب ذلك، عليك الالتزام بقواعد الكتابة لتجربة المستخدم التالية:
- الوضوح: استخدم نصوصًا واضحة وبسيطة وغير غامضة.
- السَّلاسة: احرص على تسهيل تجربة المستخدم، ومساعدته على التنقل بسلاسة بين صفحات الموقع أو التطبيق ومعرفة مكانه في كل مرحلة. فمثلًا، اجعل زر الصفحة الرئيسية مرئيًا، ليستخدمه للرجوع بسهولة عندما يتعمق في الموقع أو التطبيق.
واستخدم مسارات التنقل Breadcrumbs، وهي تلك الروابط التي تُعرّف المستخدم على الصفحة التي هو موجود بها الآن، والمسار الذي سلكه للوصول إليها. لاحظ مسارات التنقل الموجودة في موقع بيكاليكا التالية:

- البديهية: يجب أن تكون نصوص الكتابة لتجربة المستخدم مفهومة ومقروءة لمختلف الأعمار والفئات، ولا تتطلّب ثقافات أو خلفيات محددة لفهمها.
- غير متعدد المعاني: النصوص التي تحمل معنيين مُربكة للمستخدم، ولا تؤدي وظيفتها في إرشاده أو توجيهه. فاحرص على تجنبها.
- التناسق: وحّد نمط الألفاظ التي تستخدمها، وحافظ على النبرة التي تخاطب بها المستخدم.
- الموثوقية: احرص على أن تكون المعلومات التي تنقلها إلى المستخدم ذات مصداقية.
- تركيز المعنى: اجعل المعنى مُركّزًا والكتابة مختصرة وموجزَة، فلا مجال للحشو والإطناب الذي يُشتّت المستخدم.
- قابلية الاستخدام: يجب أن تخضع نصوص تجربة المستخدم التي عملت عليها لاختبارات قابلية الاستخدام Usability، وهي اختبارات تكشف عن جدوى النصوص التي استخدمتها من وجهة نظر المستخدم. وسنفصّل الحديث عنها لاحقًا.
3. لا تستخدم المصطلحات التقنية
يُفضل عدم استخدام المصطلحات التقنية -بدون داعٍ- لأنها قد تبدو غامضة على كثير من المستخدمين. فمثلًا يمكنك استبدال النصوص غير المفهومة مثل: “تعذّر المصادقة” بـ “كلمة مرور خاطئة”.
4. استخدم الأرقام والرموز بدلًا من الكلمات كلما أمكن
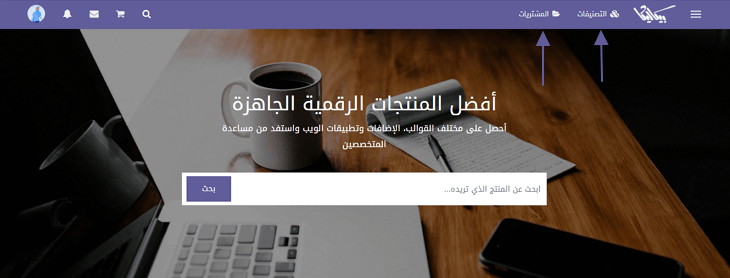
تجذب الأرقام انتباه المستخدمين أكثر من الكلمات، فاحرص على استخدامها كلما أمكن، فلا تكتب الأعداد بالحروف “مائة”، بل اكتب “100”. كما أن المزج بين الرموز والكلمات يفيد في إيصال المعنى بصورة أفضل ويُسهّل التجربة الرقمية. وفي بعض الأحيان، يمكن التغاضي عن النص إذا كان الرمز معبرًا بما يكفي. في واجهة موقع بيكاليكا تم المزج بين النصوص والرموز للتعبير عن محتوى كل تبويب.

وأخيرًا، فإن التعبير عن روابط الوصول إلى بيكاليكا على منصات التواصل الاجتماعي تويتر وفيسبوك وإنستغرام بديهي لا يتطلب نصوصًا، بل يُكتفى بالرموز التي ترمز إلى كل منهم.

5. تدرَّج في الإفصاح عن التفاصيل
لا تُزحِم واجهة الاستخدام بكل المعلومات دفعةً واحدة، لأن هذا كفيل بأن يُشعر المستخدم بالفوضى والتَّشتت، مما يؤدي لانسحابه دون فائدة. يمكنك عرض المعلومات تدريجيًا بطريقة تتناسب مع المحتوى، مما يجعل المستخدم أكثر شغفًا لاستكشاف المزيد، وأكثر تركيزًا في أثناء الاستخدام.
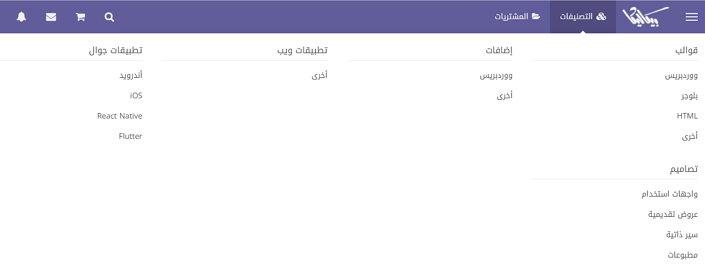
لاحظ واجهة الاستخدام التالية، إذ عمد الكاتب إلى التدرج في الكشف عن تفاصيل أقسام الموقع، وجعل القرار في يد المستخدم في المتابعة دون أن يشعر أنه محاصر بالمعلومات.

والأهم أن عملية البحث يمكن تخصيصها، لتسهيل وصول المستخدم إلى طلبه دون تشتيته بأعمال لا حاجة له بها، فيمكنه البحث عن أعمال متعلقة فقط بووردبريس فقط أو بلوجر أو غير ذلك.
تساعدك إحدى الطريقتين التاليتين على اتباع أسلوب التدرُّج في الكتابة:
- التسلسل الهرمي للمعلومات: من خلال عرض المعلومات الأهم أولًا في أعلى الصفحة، ثم الأقل أهمية. ويمكن الاستعانة بتغيير حجم الخطوط ولونها للحصول على التسلسل الهرمي المطلوب، فتكون المعلومات الأهم بالخط الأكبر واللون المميز وهكذا.
- الكشف التدريجي: وهو أسلوب يعتمد على إخفاء العناصر الأقل أهمية، وكشفها بطريقة تدريجية بعد تفاعل المستخدم معها. يمكن جعل النصوص الأهم قابلة للنقل، لتظهر المعلومات الإضافية عند النقر عليها.
6. تحقَّق من جدوى نصوصك باستخدام A/B Testing
بعد أخذ كافة الإرشادات السابقة في الحُسبان عند كتابة تجربة المستخدم، عليك التّحقُّق من جدوى النصوص التي اخترتها باختبارها بطريقة منهجية، تضمن لك اختيار الصياغة الأفضل التي تحقق أهداف العلامة التجارية، وتضمن نجاح تجربة المستخدم. يساعدك اختبار A/B Testing على اكتشاف الكلمات الأنسب عن طريق سؤال آلاف المستخدمين الحقيقيين عن الخيارات الأفضل بالنسبة لهم.
وهكذا يمكنك معرفة النص الذي تلقَّى عدد نقرات أكثر من المستخدمين، والذي يُلبِّي احتياجاتهم. سيجعلك اختبار (A/B Testing) قادرًا على الكتابة لتجربة المستخدم بشكل أكثر احترافية من خلال:
- طرح الأسئلة التي تراودك على مستخدمين حقيقيين، ومعرفة جدوى النصوص التي تفكر فيها.
- تحديد النبرة والصوت المناسبين للجمهور المستهدف.
- معرفة الكلمات الأكثر تأثيرًا في المستخدمين، خاصةً عند كتابة نصوص الدعوة إلى اتخاذ إجراء (CTA) مثل: “اشترك الآن” أو “انضم إلينا”.
- اكتشاف الكلمات التي تُسبّب تشتُّتًا وارتباكًا لرحلة تجربة المستخدم.
- إمكانية استهداف شرائح محددة من المستخدمين.
ختامًا، لا يمكن إهمال الكتابة لتجربة المستخدم UX Writing في أي خطوة من خطوات تصميم واجهة الاستخدام الخاصة بمنتجك، لأنها تضفي طابعًا إنسانيًا على المنتج، وتسهّل بناء روابط قوية بينه وبين العملاء المستهدفين، يساعدك في نهاية المطاف على تحقيق أهدافك التسويقية، وزيادة أرباحك.
تم النشر في: مارس 2022
تحت تصنيف: تصميم | تصميم تجربة المستخدم